Feature Availability: FREE | PLUS | PRO | PREMIUM
A Menu Builder in website making refers to a tool or feature that allows you to create and customize the navigation menu for a website. The navigation menu is an essential element of a website's user interface, as it helps visitors easily find and access different pages or sections of the site. A menu builder simplifies the process of designing and arranging the menu items on your website. Menu Design refers to the overall visual style and layout of your website's navigation menu.
Why is it important? A menu builder simplifies the process of creating an effective and visually appealing navigation menu for your website, enhancing the user experience and making it easier for visitors to navigate your site's content.
Requirements:
- Prosperna plan upgraded to Plus, Pro, or Premium
- Design Plan
- Images, videos, and write ups.
Summary:
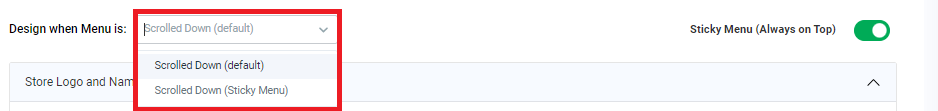
- Sticky Menu - Enable the Sticky Menu by toggling the button. Then, select either "Scroll Down" (default) or "Scroll Down (Sticky Menu)" in the 'Design when Menu is:' section.
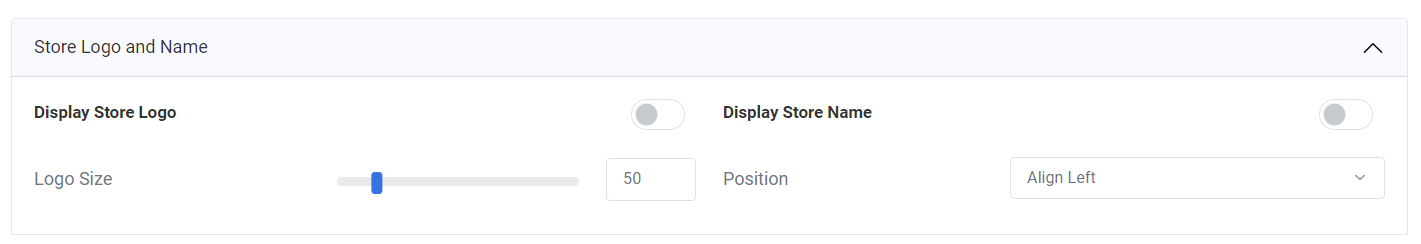
- Store Logo and Name - Choose the option to either show or hide your store logo and name.
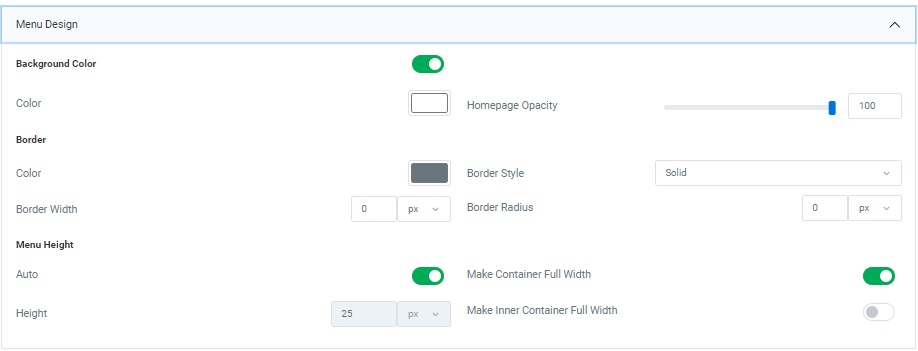
- Menu Design - Menu Design refers to the overall visual style and layout of your website's navigation menu.
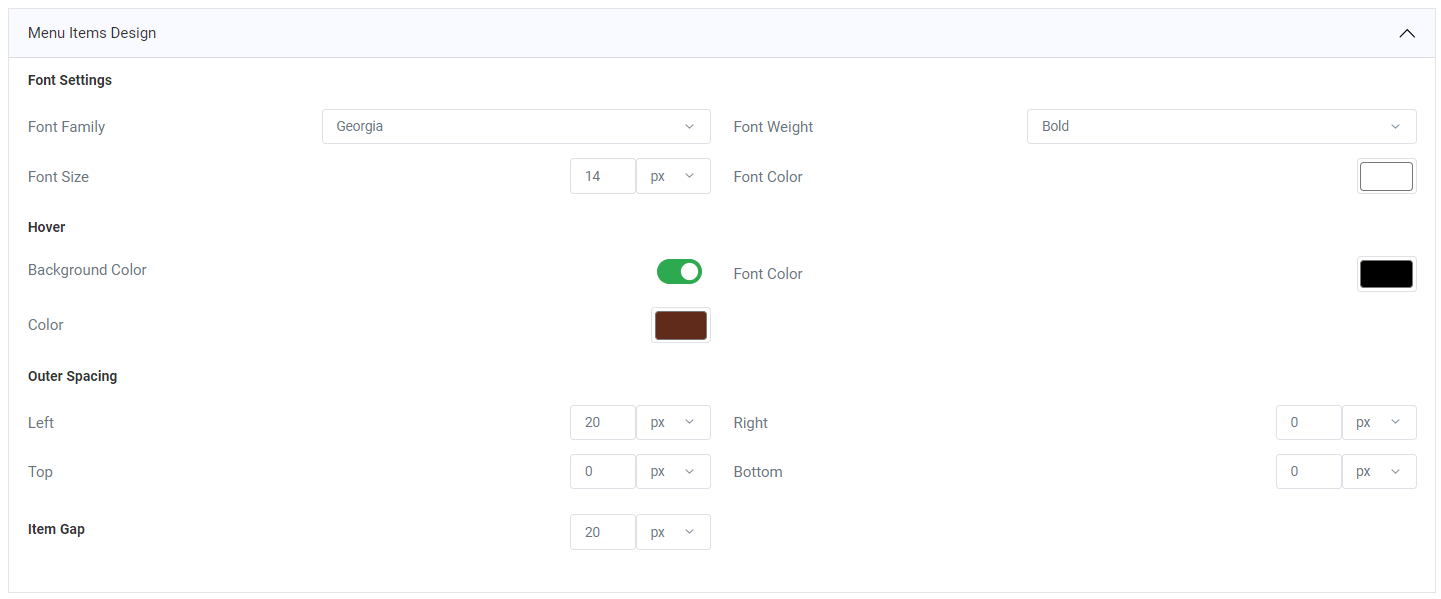
- Menu Items Design - Menu Items Design typically refers to the customization options available for designing the appearance of the individual menu items. This includes control over the typography (font, size, weight, etc.) and color (text color) of these menu items.
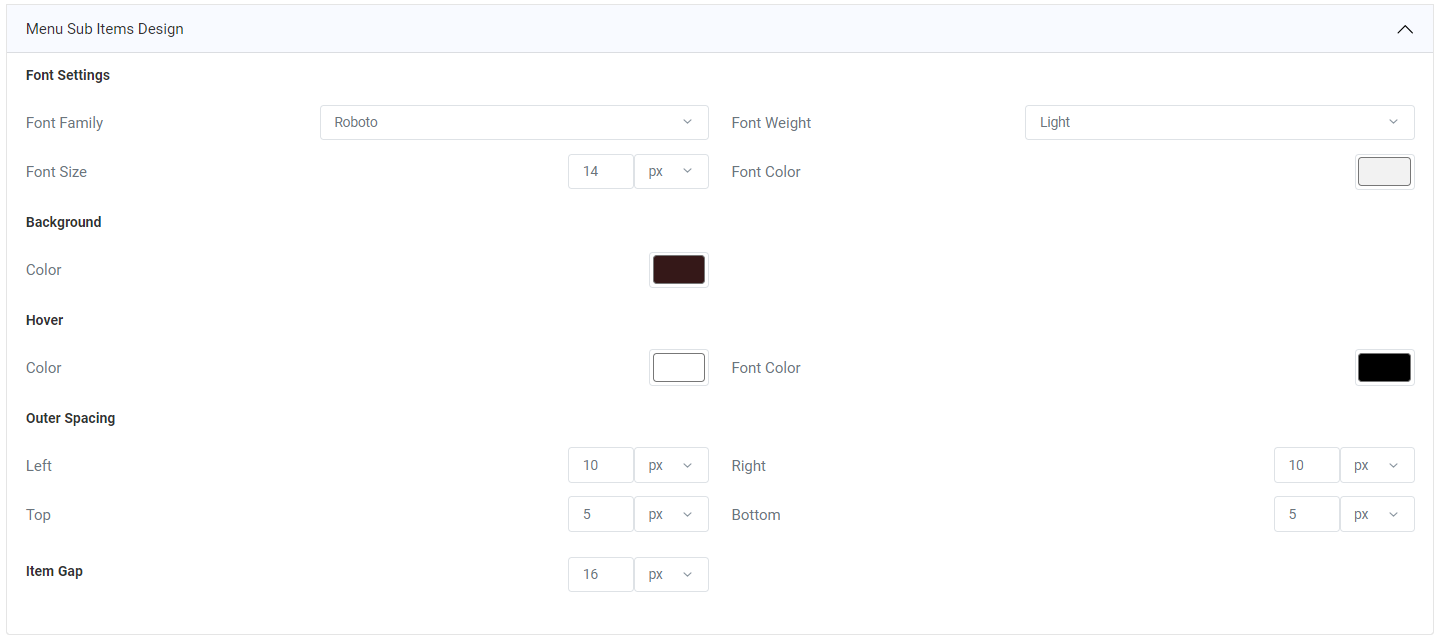
- Menu Sub Items Design - Menu Sub Items Design typically refers to the customization options available for designing the appearance of the sub categories in individual menu items. This includes control over the typography (font, size, weight, etc.) and color (text color) of these menu items.
Menu Design in Menu Builder
Sticky Menu - You can enable the Sticky Menu (Always on Top) by toggling the button on. In the 'Design when Menu is:' section, you can choose between "Scroll Down" (default) or "Scroll Down (Sticky Menu)."
What is Sticky Menu For? It is a navigation bar that remains fixed at the top of the screen as you scroll down your webpage. This ensures that the menu is always accessible, improving user navigation and site usability.
Store Logo and Name - You have the option whether or not you want to display your Store Logo and Store Name, just on or off the toggle switch. You can adjust the position and the logo size.

Menu Design - You can customize the background color as well as modify the homepage opacity, border width and menu height. Just toggle the switch and customize accordingly.
Homepage Opacity - refers to the transparency level of elements on a website's homepage. Adjusting the opacity allows you to control how see-through or solid those elements appear, with lower opacity making them more transparent and higher opacity making them more opaque.

Menu Items Design - Let's you customize the Menu Items' typography, hover button, outer spacing and item gap. Just toggle the switch and customize accordingly.

Menu Sub Items Design - Let's you customize the Sub Menu Items' typography, hover button, outer spacing and item gap. Just toggle the switch and customize accordingly.

Need more help?
For more information and assistance, please send an email to [email protected].
Happy Selling!
0 of 0 found this article helpful.