How to Modify the Buttons of Your Online Store
Created by: Dyne
Last edited:
Last edited:
How to Modify the Buttons of Your Online Store
Feature Availability: ALL PLANS
Buttons can affect how users perceive the website, influence their behavior, and impact their decision-making process.
Why is it important? By styling buttons, merchants can improve the user experience of their customers, increase engagement in their online store, and ultimately drive sales.
Skill Level: Beginner | Advanced | Expert
How long does it take to do? 2 Minutes
Looking for a we-do-it-for-you service? Let us know at [email protected]
Summary
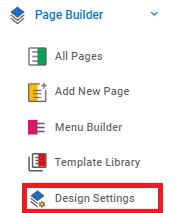
- Go to Page Builder, and Design Settings.
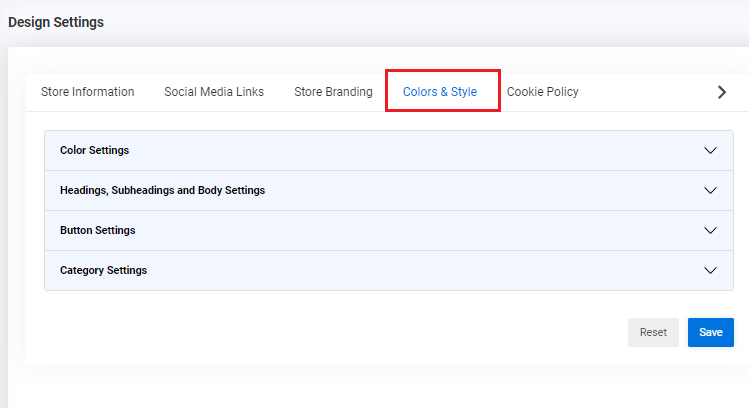
- Go to Color and Style and select Button Settings.
- Edit the style and colors.
- Click Save.
Steps to Modify the Buttons of Your Online Store
1. Go to Page Builder, and Design Settings.

2. Go to Color and Style and select Button Settings.

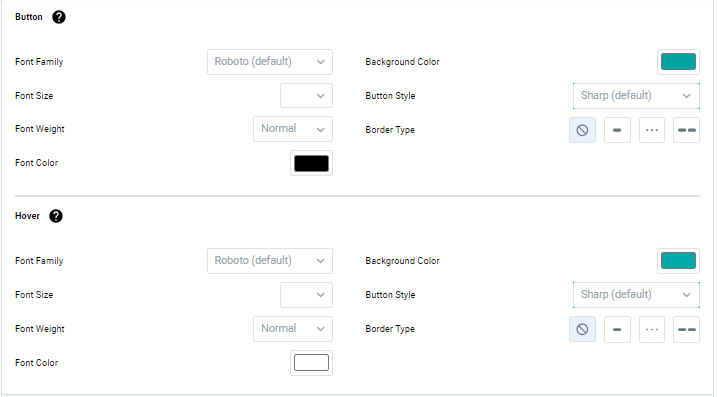
3. Edit the following settings depending on how you want your store to look.
- Font Family - select the text in a particular typeface
- Font Size - the height of characters in a font
- Font Weight - thickness or boldness of the characters in a font, ranging from light to bold
- Font Color - the hue or shade of the characters in a font
- Background color - the hue or shade applied to the area behind the text or other graphical elements
- Button style - the visual appearance of a clickable element, i.e., sharp, rounded, capsule
- Border type - the style of the border surrounding an element or object, such as solid, dashed, dotted, or double

4. Click Save.

Need more help?
For more information and assistance, please send an email to [email protected] or click here.
Did you find this article helpful?
0 of 0 found this article helpful.
0 of 0 found this article helpful.
Can't find what you're looking for?Log a ticket