How to Modify Headings, Subheadings, Body and Footer Text of Your Online Store
Created by: Ely
Last edited:
Last edited:
How to Modify Headings, Subheadings, Body and Footer Text of Your Online Store
Feature Availability: ALL PLANS
Well-designed headings, subheadings, and body text can help establish a visual hierarchy in your online store, guiding your customer's attention and highlighting key messages or products.
Why is it important? It makes it easier for customers to find the information they seek. This can lead to a better user experience and increased engagement in your online store.
Skill Level: Beginner | Advanced | Expert
How long does it take to do? 2 Minutes
Summary:
- Go to Page Builder and select Design Settings.
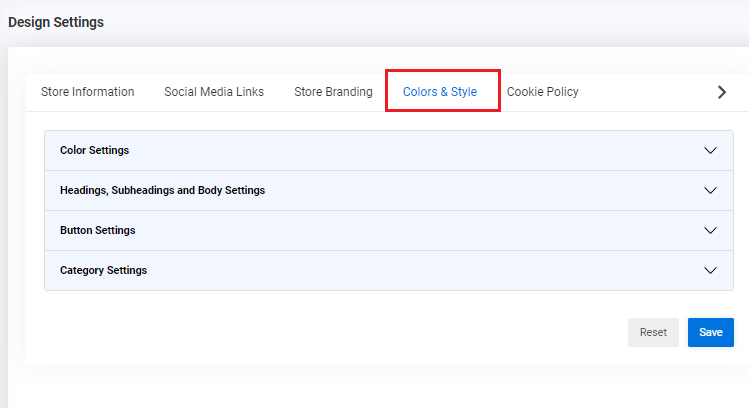
- Under Design Settings, Go to Color & Style.
- Edit the style and colors.
- Click Save.
Steps to Modify Headings, Subheadings, Body and Footer Text of Your Online Store
1. Go to Page Builder and select Design Settings.

2. Under Design Settings, Go to Color & Style.

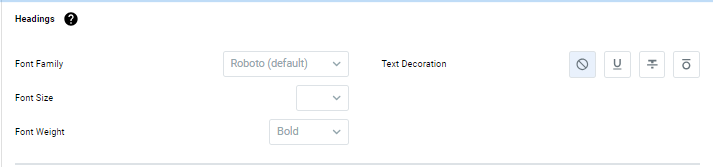
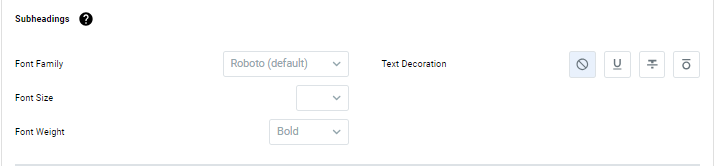
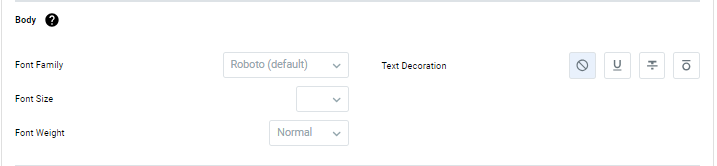
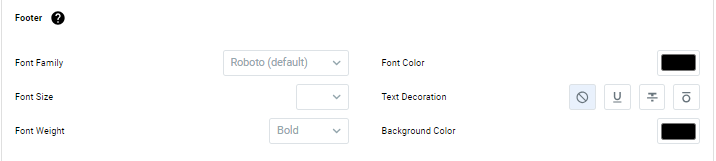
3. Edit the following settings depending on how you want your online store to look.
- Font Family - select the text in a particular typeface
- Font Size - the height of characters in a font
- Font Weight - thickness or boldness of the characters in a font, ranging from light to bold
- Font Color - the hue or shade of the characters in a font
- Text Decoration - visual styling of text elements such as underlining, strikethrough, and highlighting




4. Click Save.

Need more help?
For more information and assistance, please send an email to [email protected] or click here.
Did you find this article helpful?
0 of 0 found this article helpful.
0 of 0 found this article helpful.
Can't find what you're looking for?Log a ticket