Last edited:
Feature Availability: ALL PLANS
Canva is a popular online graphic design tool that offers a user-friendly interface, making it accessible to both beginners and professionals. Resizing images in Canva is a straightforward and convenient process that allows you to adjust the dimensions of your photos to suit the image requirements in Prosperna.
Why is it important? Resizing images and photos ensures that they fit within the available screen space without distortion or cropping issues and helps maintain cohesive visual experience. Plus it reduces file size, making it easier to upload and store.
Skill Level: Beginner | Advanced | Expert
How long does it take to do? 5 Minutes
Requirements:
- Canva Pro account
Summary:
- Open your Canva Pro account.
- Upload your image.
- Click on Edit photo.
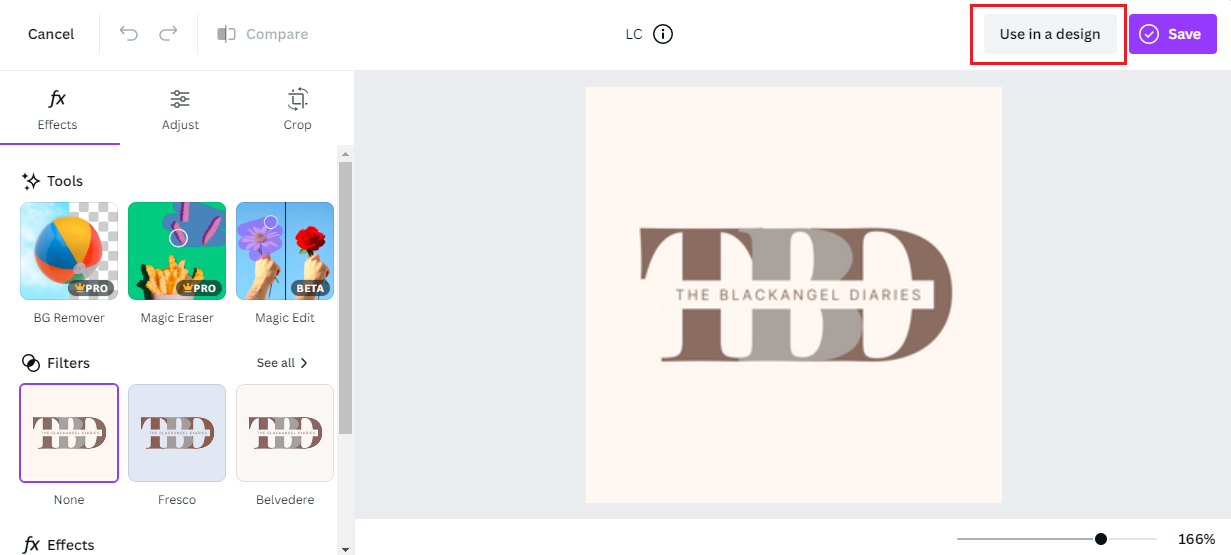
- Click "use in a design".
- Click on the Resize button.
- Scroll down and go to 'Browse by category'. Click Custom size.
- Type in your preffered size.
- Click on the Copy & resize button.
Steps to Resize Images and Photos Using Canva
1. Open your Canva Pro account.

2. Click the Upload button and choose the image you want to resize.

3. A pop-up will appear together with your chosen image. Click on "Edit photo".

4. Another pop-up will appear. This time, click on "use in a design".

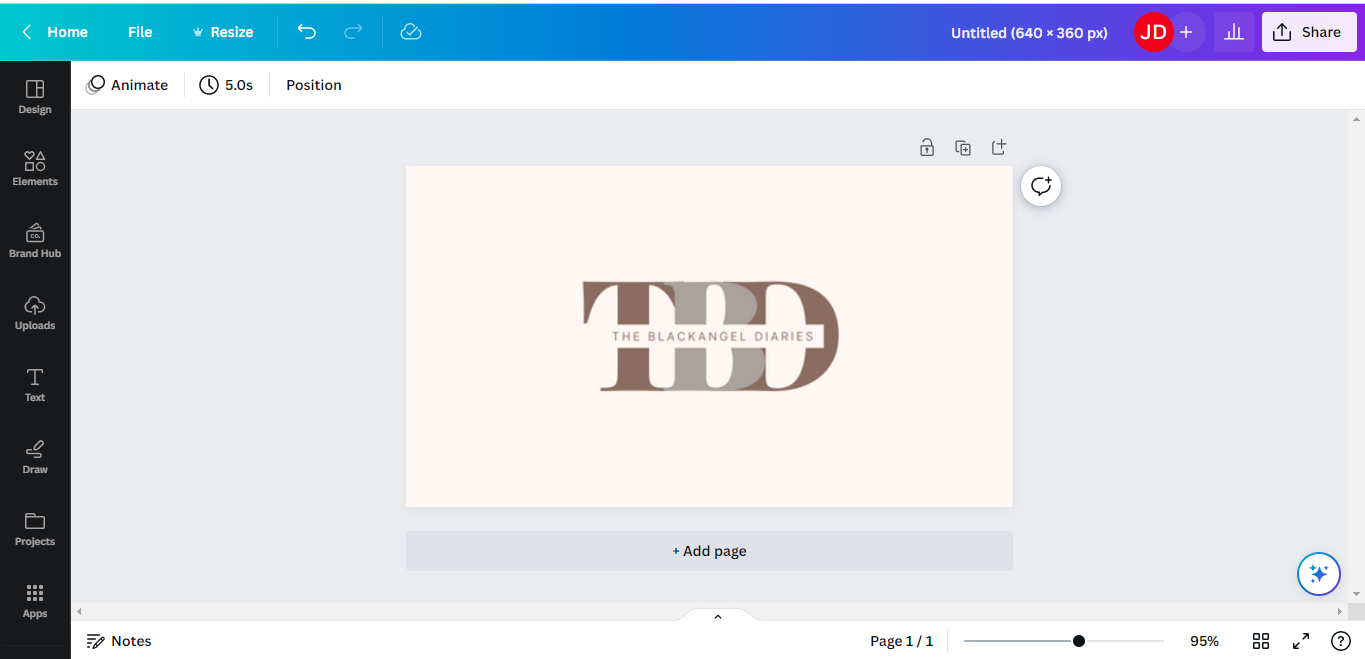
5. A new window will open where you can start editing your photo. Click on the Resize & Magic button.

6. Scroll down and go to 'Browse by category'. Click Custom size.

7. Type in your preferred size.

These are the size requirements for your Prosperna store branding.
- Store Logo - 250 x 250 px
- Favicon - 16 x 16 px
- Cover Photo Default (Desktop) - 820 x 312 px
- Cover Photo (Mobile) - 640 x 360 px
- Cover Photo (Desktop-Wide) - 1280 x 360 px
- Store Background - 5 x 5 px
7. Click on Copy & resize.

Results
A new window will appear with your resized cover photo for mobile.

Need more help?
2 of 5 found this article helpful.