Feature Availability: FREE | PLUS | PRO | PREMIUM
The Page Builder is an incredibly user-friendly tool that empowers you to effortlessly edit and customize your website pages, all without the need for coding expertise. With its intuitive drag-and-drop interface, creating stunning web pages has never been easier. Whether you're a seasoned developer or a beginner, this powerful tool allows you to take complete control over the design and layout of your website.
Why is it important? The Page Builder allows you to edit and customize your website pages without coding brings accessibility, speed, control, and flexibility to the website creation process, allowing you to create beautiful and functional websites with ease.
Requirements:
- Prosperna plan upgraded to Plus, Pro, or Premium
- Design Plan
- Images, videos, and write ups.
Summary:
- Go to the Page you're editing
- Drag a Section anywhere to your Page
- Drag a Row / Column to the Section
- Drag the Content you chose to the blank Row / Column
- Click Save Draft then Publish
Steps in Adding a Content to a Section
1.Go to the Page you're editing

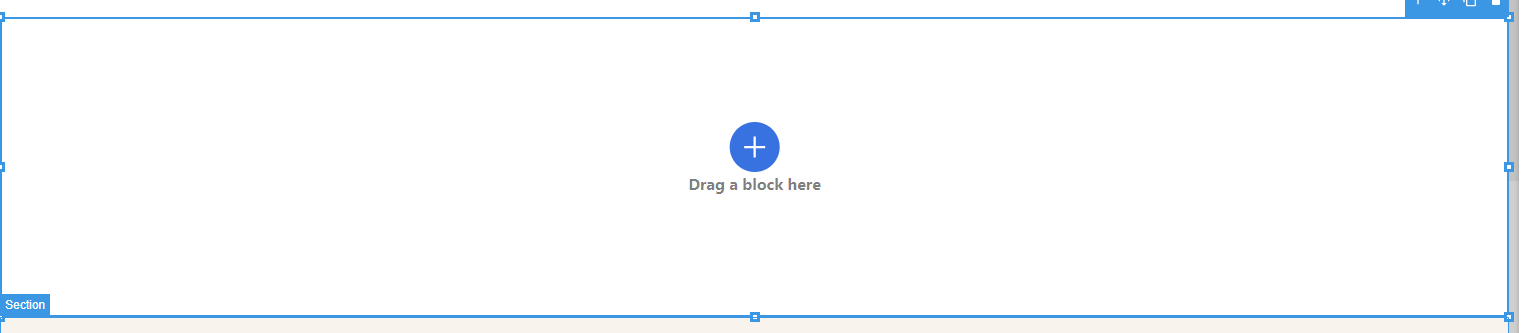
2.Drag a Section anywhere to your Page


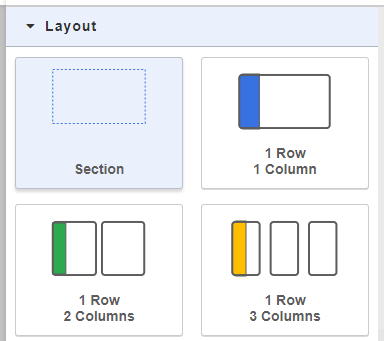
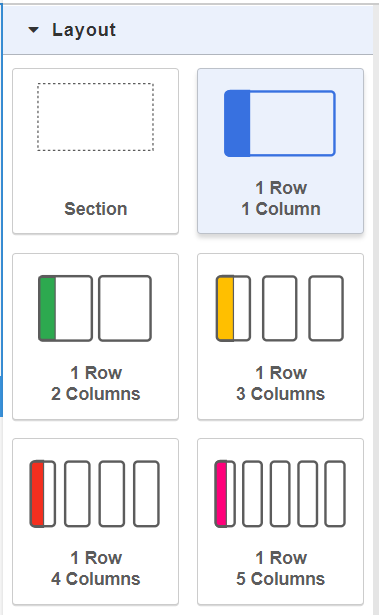
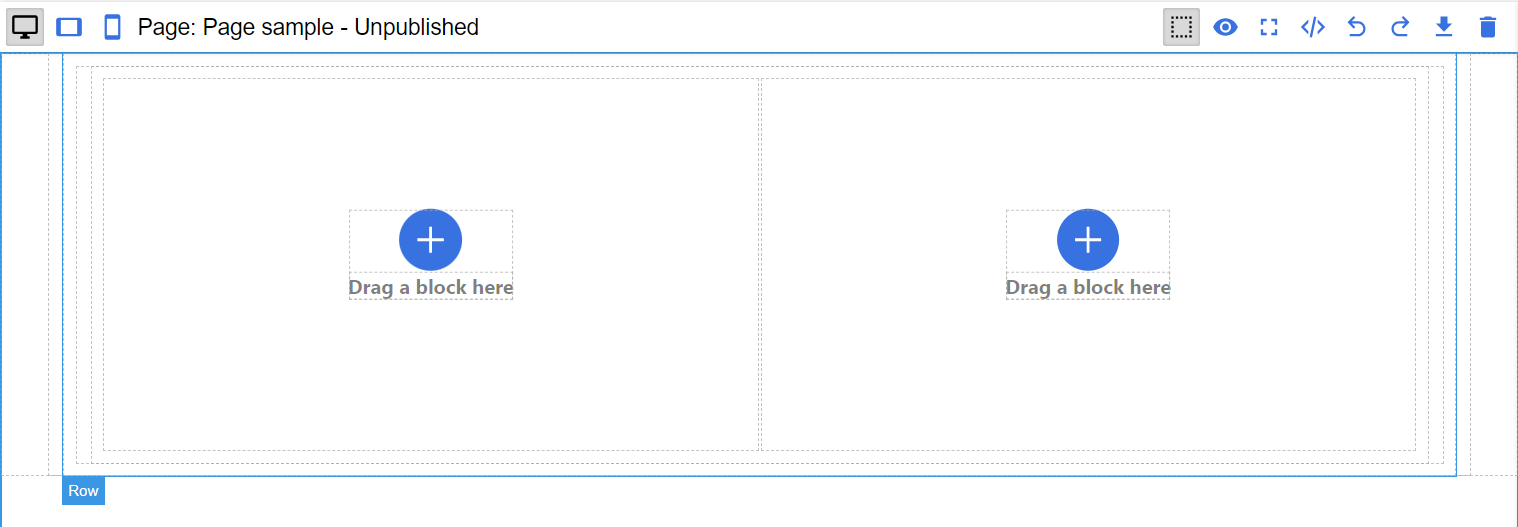
3.Drag a Row / Column to the Section
Note: After adding section, always add row/column


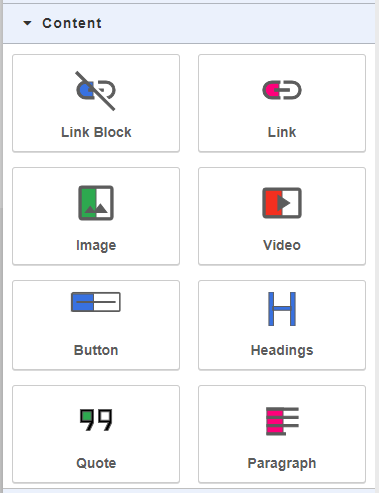
4.Drag the Content you chose to the blank Row / Column
Link Block - is a container element used to create clickable areas on a webpage
Link - or hyperlink, is a reference or address that, when clicked, takes the user to another webpage or resource
Image - an image element is used to display pictures or graphics on a webpage. Images can be photographs, illustrations, logos, icons, or any other visual content
Video - the video element is used to embed videos on a webpage. It allows you to showcase video content from various sources, such as YouTube, or self-hosted video files.
Button - A button element represents a clickable area on the webpage that performs a specific action when activated by the user. Buttons are often used for form submissions, triggering events, or navigating to different sections of the site.
Headings - Headings are used to structure the content of a webpage hierarchically
Quote - A quote element is used to highlight and present a quotation or excerpt from a text
Paragraph - The paragraph element represents a block of text or content on a webpage.


5.Click Save Draft then Publish

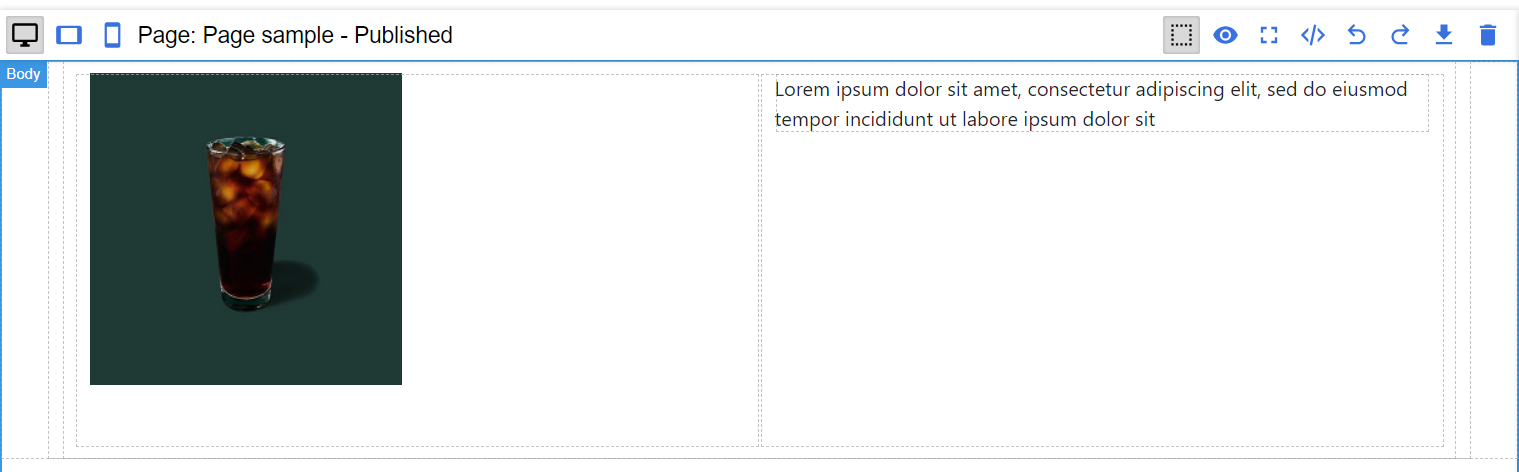
Result: You have successfully added a Content to a Section in your webpage

Need more help?
For more information and assistance, please send an email to [email protected].
Happy Selling!
0 of 0 found this article helpful.