Feature Availability: FREE | PLUS | PRO | PREMIUM
The Page Builder is an incredibly user-friendly tool that empowers you to effortlessly edit and customize your website pages, all without the need for coding expertise. With its intuitive drag-and-drop interface, creating stunning web pages has never been easier. Whether you're a seasoned developer or a beginner, this powerful tool allows you to take complete control over the design and layout of your website.
Why is it important? The Page Builder allows you to edit and customize your website pages without coding brings accessibility, speed, control, and flexibility to the website creation process, allowing you to create beautiful and functional websites with ease.
Requirements:
- Prosperna plan upgraded to Plus, Pro, or Premium
- Design Plan
- Images, videos, and write ups.
Summary:
- Go to the Page you're editing
- Drag a Section anywhere to your Page
- Drage a Row / Column to the Section
- Drag the Element you chose to the Row / Column
- Click Save Draft then Publish
Steps in Adding an Element to a Section
1.Go to the Page you're editing

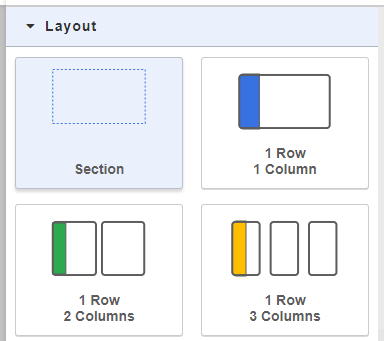
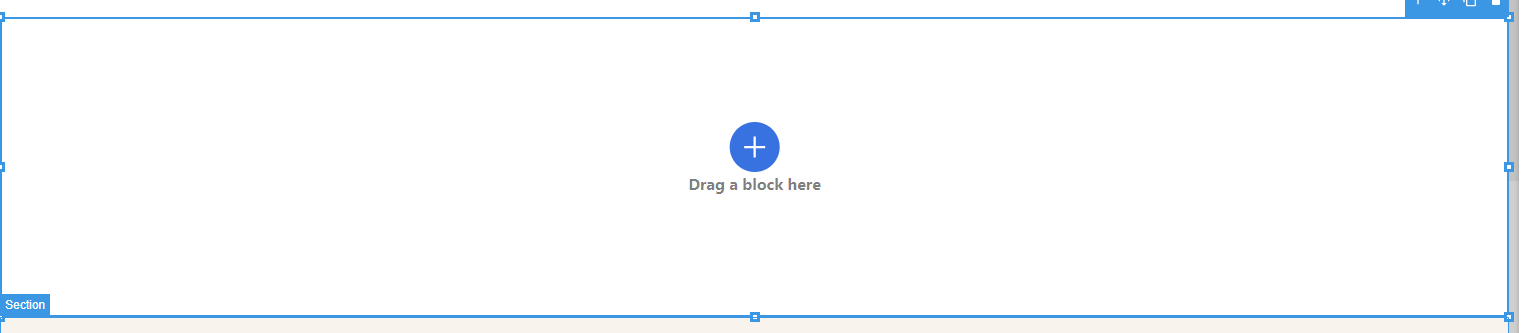
2.Drag a Section anywhere to your Page


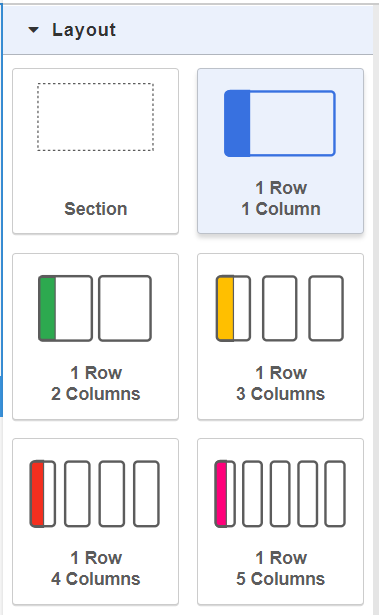
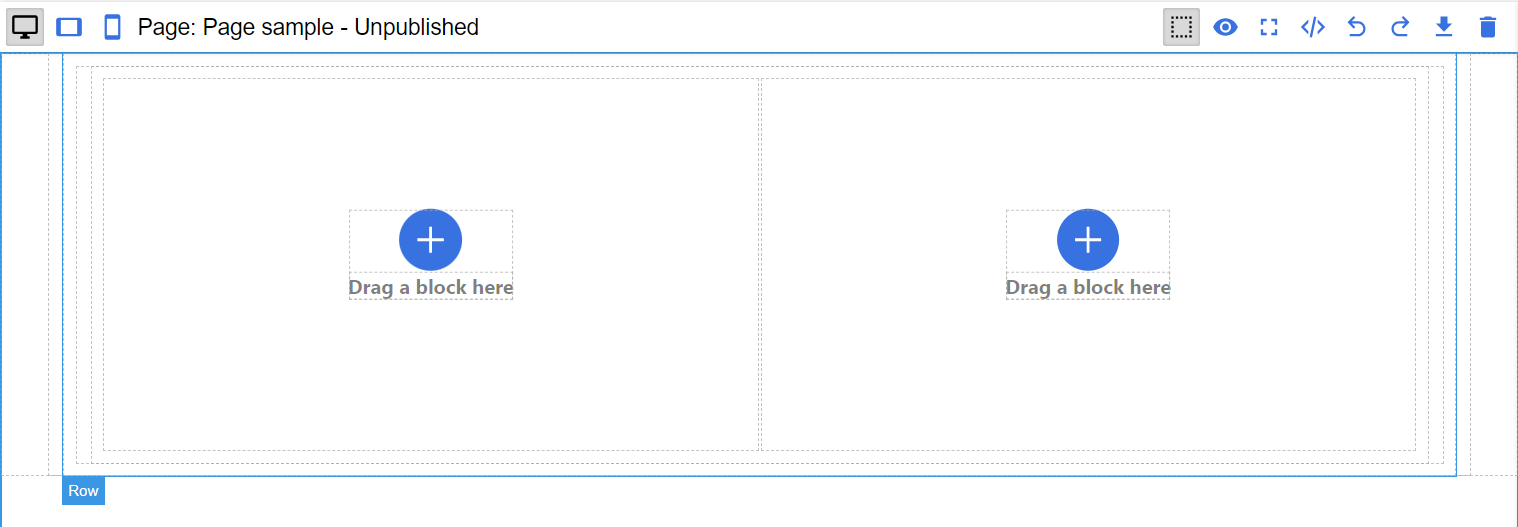
3.Drag a Row / Column to the Section
Note: After adding section, always add row/column


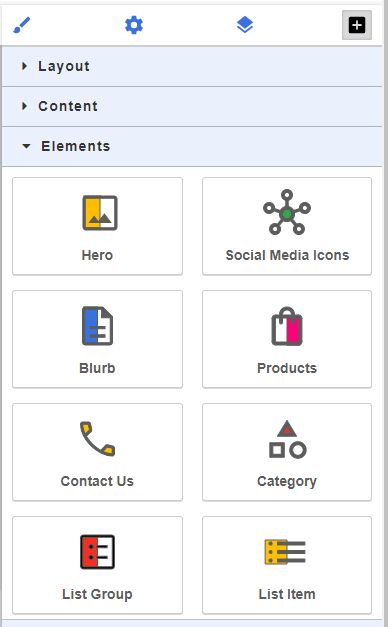
4.Drag the Element you chose to the blank Row / Column
Hero - contains a large image or video with a brief and captivating message, introducing visitors to the website's main content or purpose
Social Media Icons - represent various social media platforms (e.g., Facebook, Twitter, Instagram, LinkedIn)
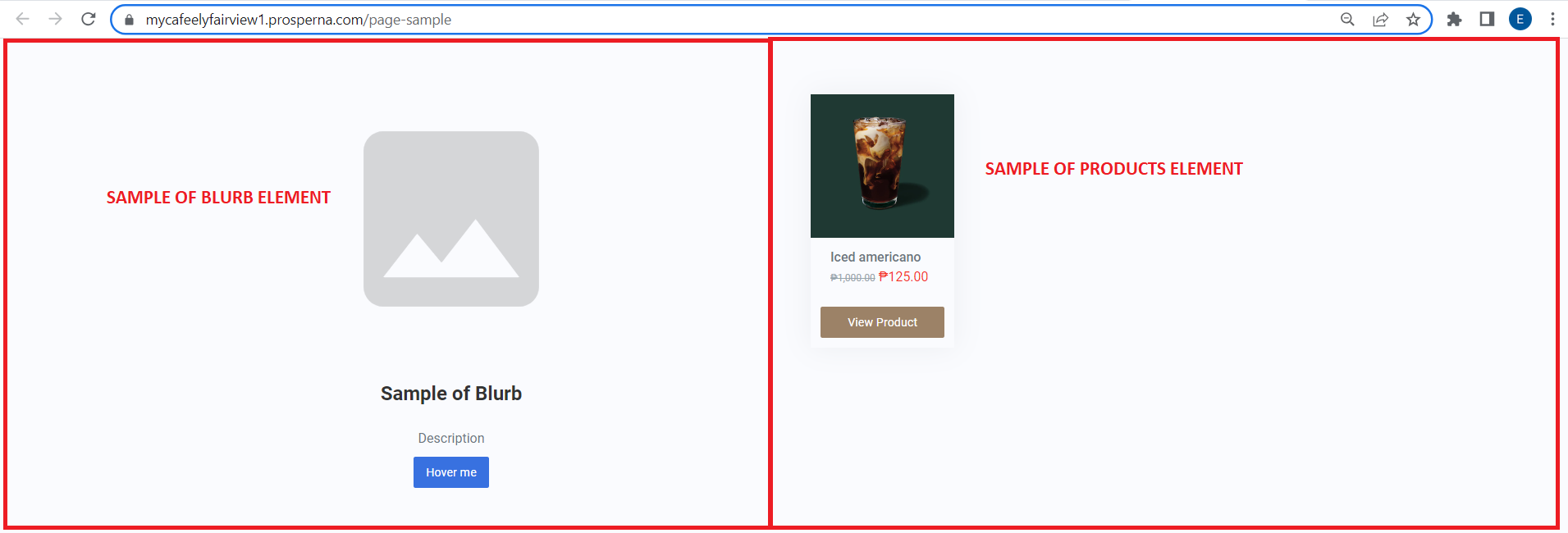
Blurb - a short and concise piece of text used to summarize or highlight a particular aspect of the website or its content
Products - this element is where a website showcases its products or services
Contact Us - where visitors can find relevant contact information to get in touch with the website owner or company
Category - efers to a grouping or classification of content or products on the website
List Group - design element used to organize related items or information into a structured list format. It can be used to present content such as blog posts, features, services, or any other type of grouped information.
List Item - refers to individual elements within a List Group. Each List Item represents a specific piece of information or content that is part of the grouped list


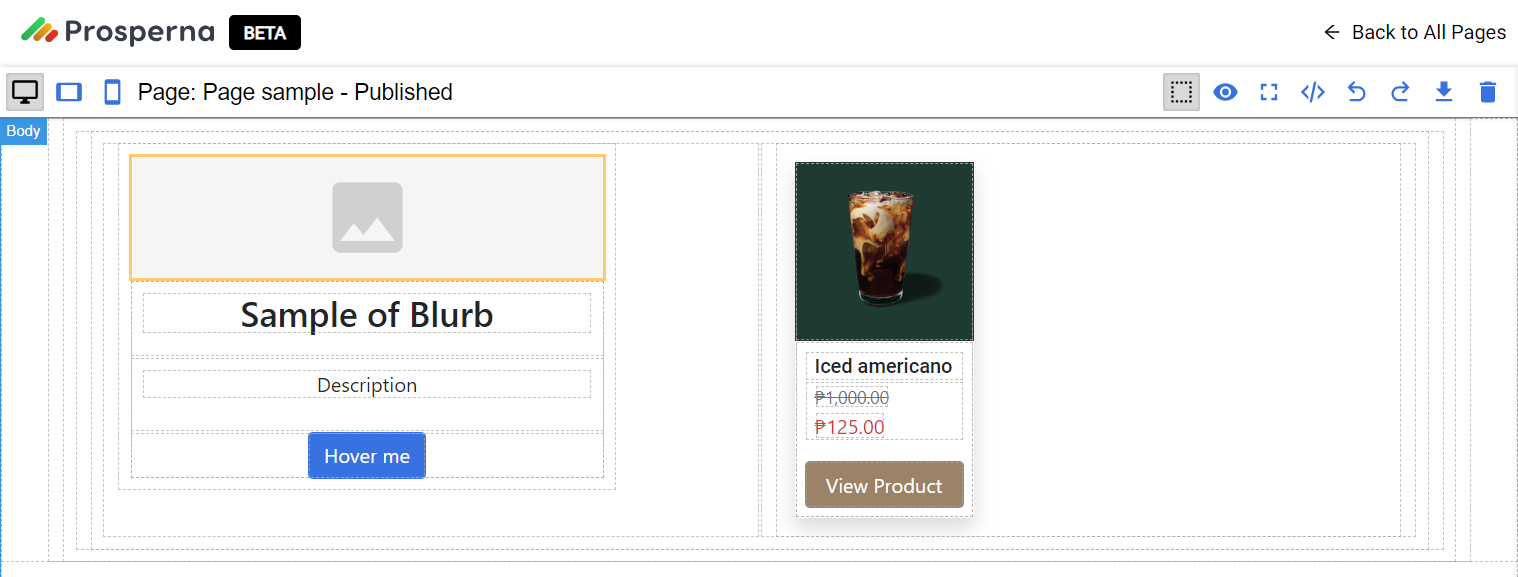
5.Click Save Draft then Publish

Result: You have successfully added an Element to a Section in your webpage

Need more help?
For more information and assistance, please send an email to [email protected].
Happy Selling!
0 of 0 found this article helpful.