Feature Availability: ALL PLANS
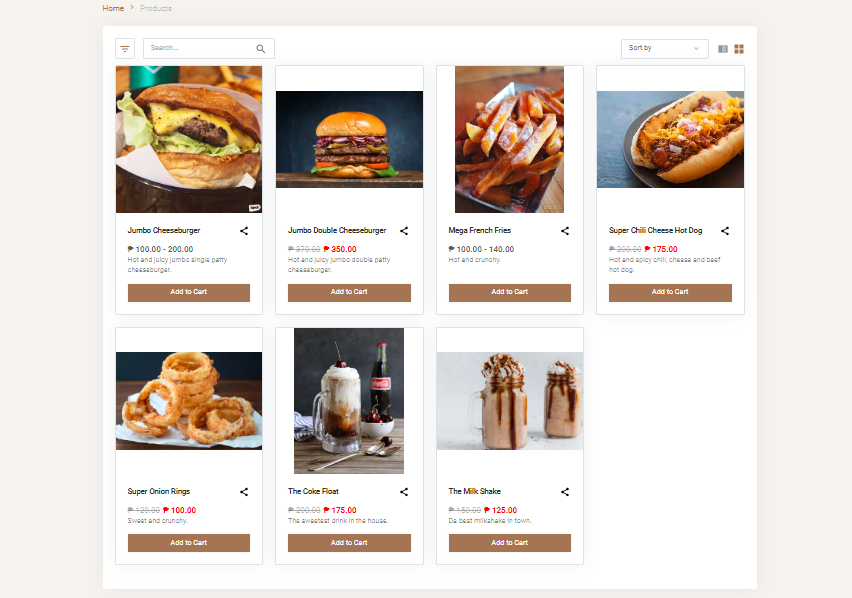
A product page on a website is a dedicated web page that provides detailed information about a specific product or service offered by the website. It serves as a point of entry for potential customers who are interested in learning more about the product and potentially making a purchase.
Why is it important? The product page plays a critical role in the online purchasing journey, serving as a virtual storefront where customers can learn about, evaluate, and ultimately purchase products or services. Investing in the design, optimization, and usability of product pages can have a significant impact on the success of an e-commerce website.
Skill Level: Beginner | Advanced | Expert
How long does it take to do? 5 Minutes
Requirements:
- Design Plan
- Images
Summary:
- Go to Page Builder and Design Settings.
- Select Store Branding.
- Customize Store Branding.
- Customize Colors & Style.
Steps to Customize Product Page
1. Go to Page Builder and Design Settings.

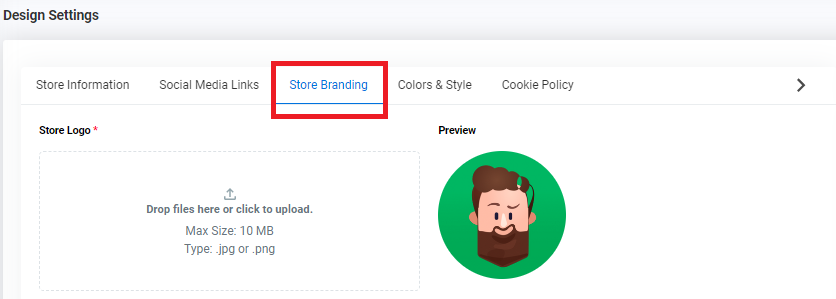
2. Select Store Branding.

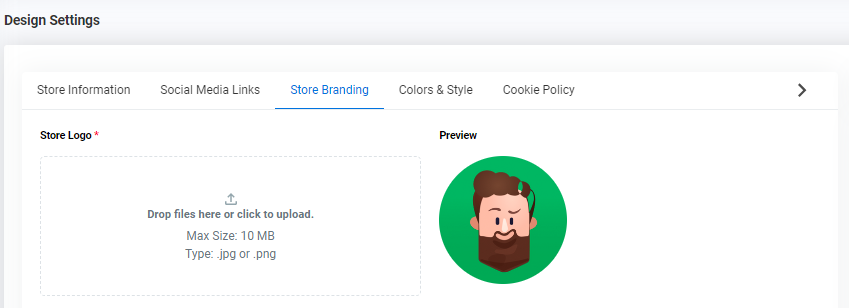
3. Customize Store Branding.
Store Logo - Upload your Store Logo.
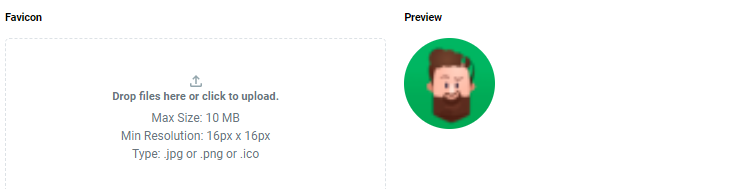
Favicon - Upload your Favicon.
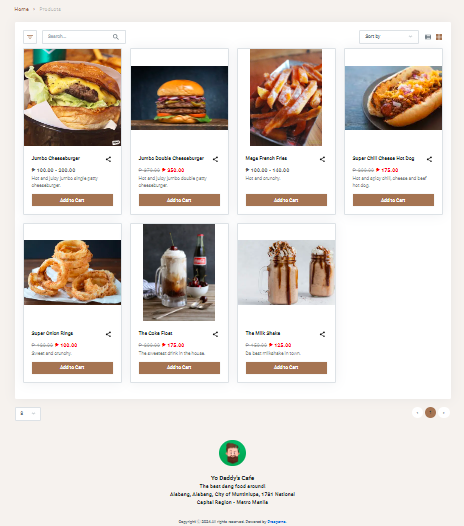
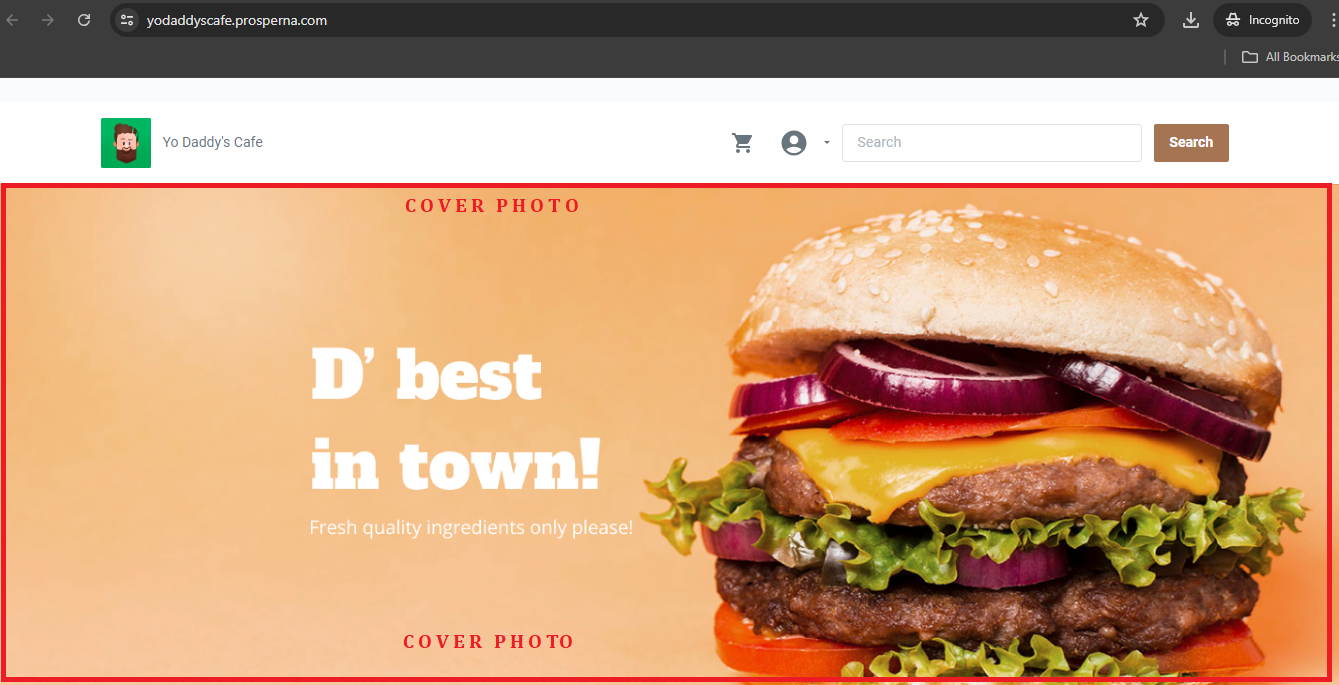
Cover Photo Default (Desktop) - Upload the Cover Photo that will be seen in your Product Page when using Desktop.
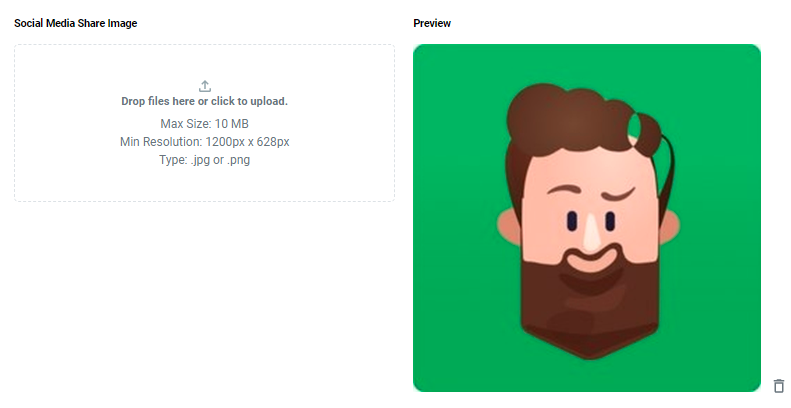
Social Media Share Image - Upload your social media share Image
Cover Photo (Mobile) - Upload the Cover Photo that will be seen in your Product Page when using Mobile
Cover Photo (Desktop - Wide) - Upload the Cover Photo that will be seen in your Product Page when using a Wide Desktop
Store Background/ Color - You may upload either an Image or select a color for the background of your Product Page




4. Customize Colors & Style

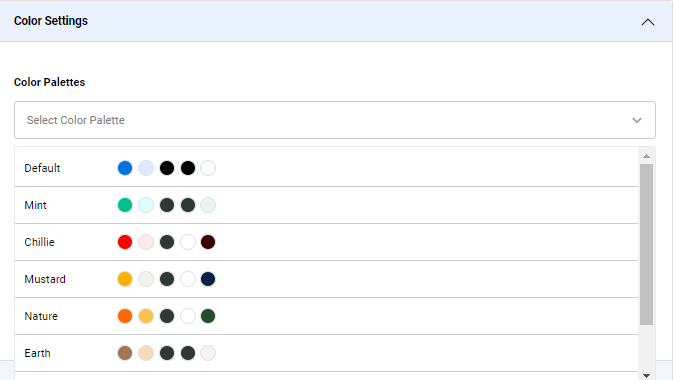
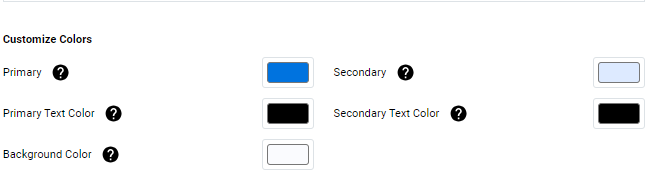
For Color Settings, you can choose your preferred Color Palettes and customize Colors:


Headings, Subheadings and Body Settings
Heading - The main title text in a particular section. This can be seen in the Title of the products in Single product page.
Subheadings - The subtitle text below the heading in a particular section. This can be seen in the name of the products in the products page.
Body - The main text in a particular section. This can be seen in the prices of the products in the products page.
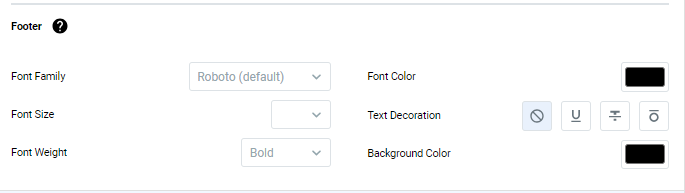
Footer - The footer of the website.
You may edit the typography:

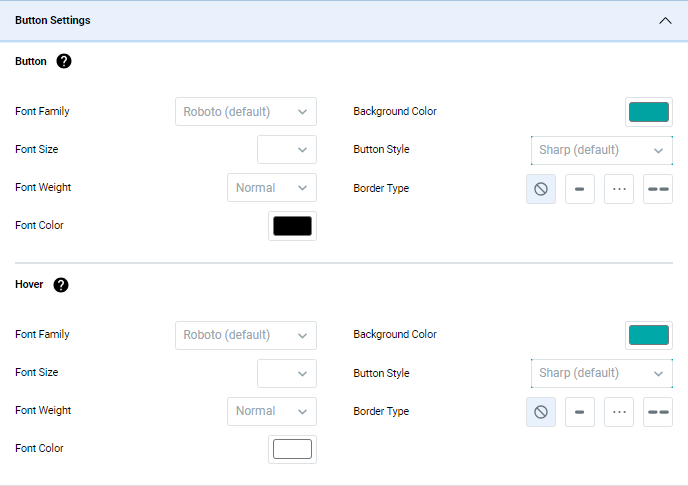
Button Settings
Button - All the buttons in your site.
Hover - The visual effects of all the buttons in your site.
You may edit the following:

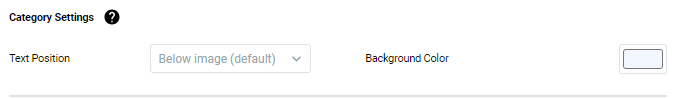
Category Settings
Link - a link is an element that, when clicked or activated, directs the user to another web page, document, or resource.
Hover -refers to the action of moving the cursor or pointer over an element on a web page, typically without clicking
Active - refers to the state of an element that is currently being interacted with or selected by the user.
Image Display Style - refers to the visual presentation or layout applied to images on a web page.
You may edit the following:
For the Categories:
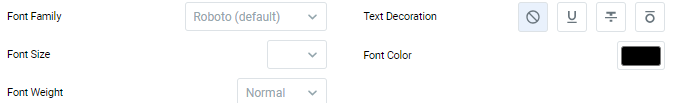
For the Link, Hover and Active of the Categories:

For Image Display Style:

Result: You have successfully customized your Product Page.
Need more help?
0 of 0 found this article helpful.