Feature Availability: FREE | PLUS | PRO | PREMIUM
A footer is the section at the bottom of a webpage. It typically contains information that is relevant to the entire site or specific to the page it appears on.
Why is it important? Footers serve as a valuable component of web design, providing users with essential information, navigation options, and opportunities for engagement while reinforcing the website's branding and compliance with legal standards.
Requirements:
- Upgraded account to a paid plan
- Design
- Images
Summary:
- On the left side panel, click Page Builder
- Select Template Library
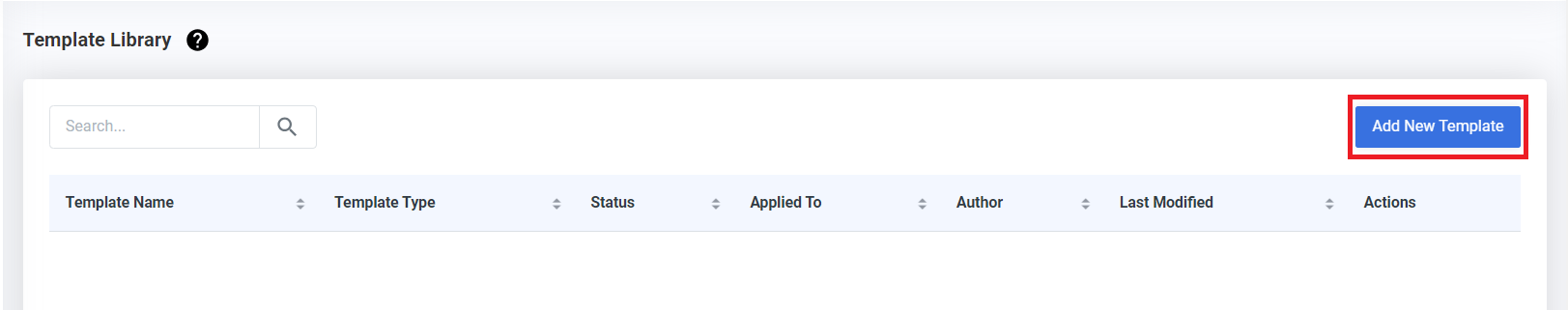
- Click Add New Template
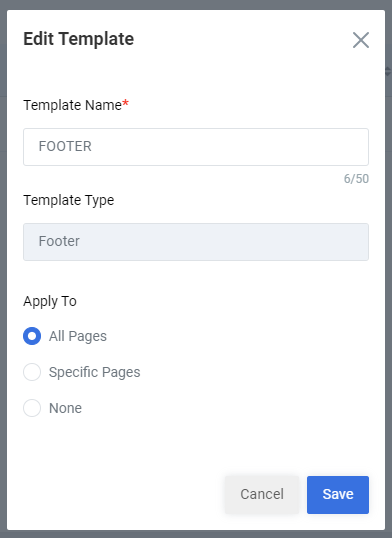
- Complete the Fields
- Click Create Template
- Edit your template in the Page Builder
- Click Save then Publish
Steps on How to Create a Footer
1. On the left side panel, click Page Builder

2. Select Template Library

3. Click Add New Template

4. Complete the Fields
Template Name - Input the name of your Template
Template Type - Select Footer
Apply To - Select apply in All Pages

5. Click Create Template

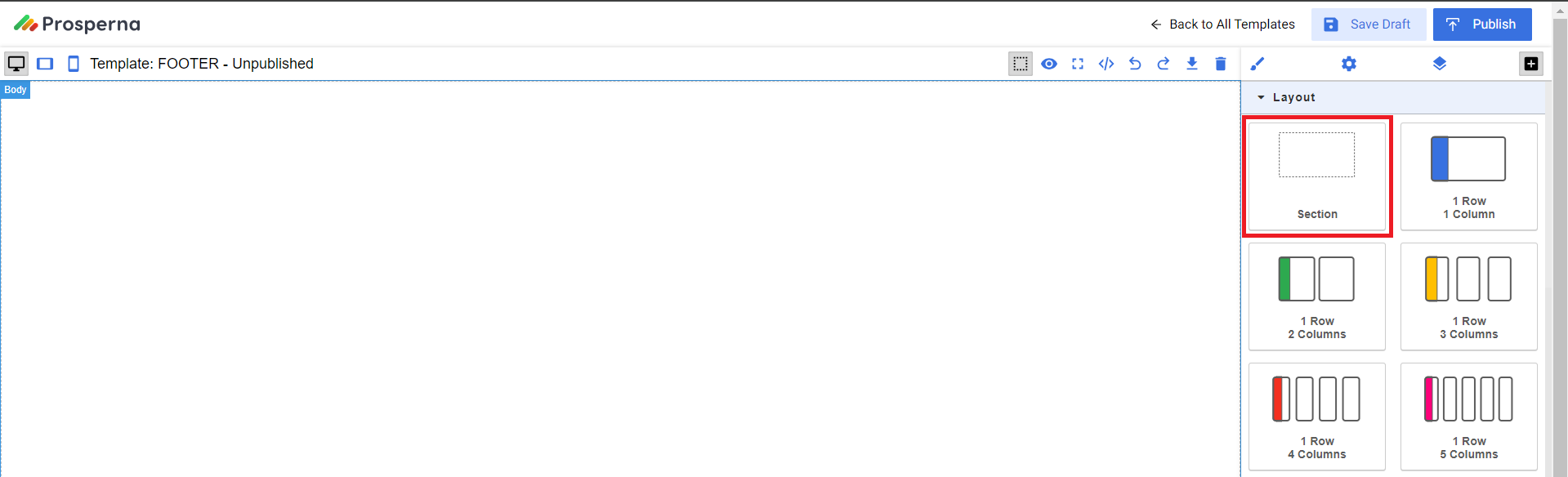
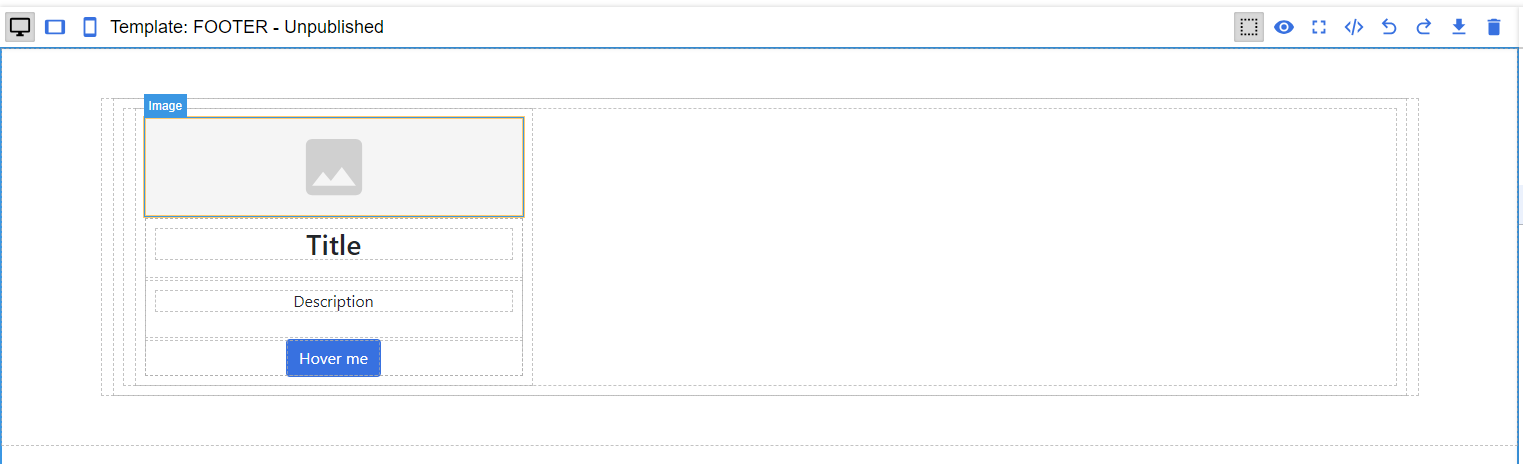
6. Edit your template in the Page Builder
- Add a Section

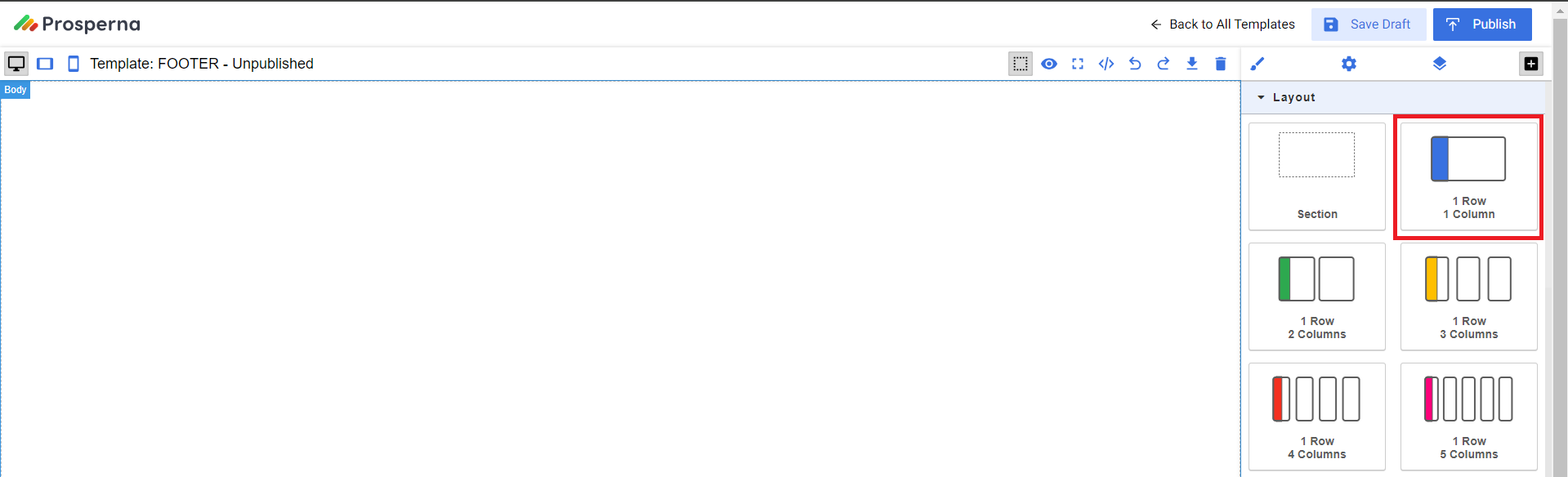
- Add 1 Row/1 Column into the Section

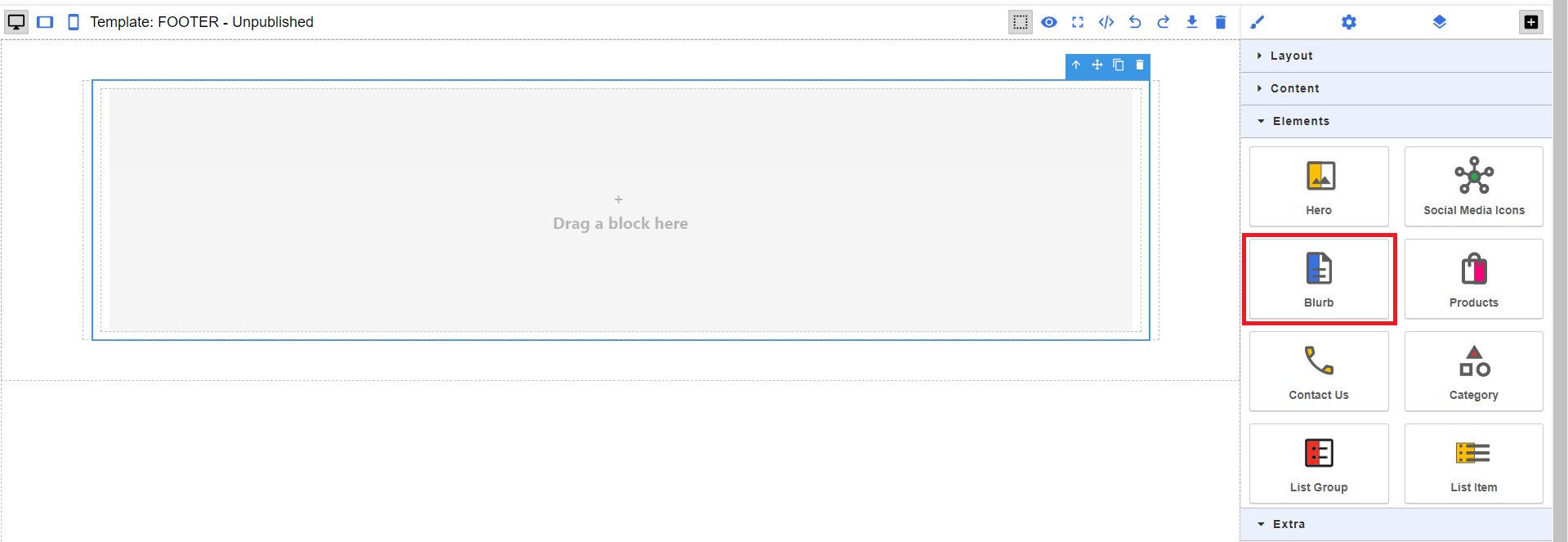
- You may use the Blurb element as a template

- Double click the elements to edit

7. Click Save then Publish

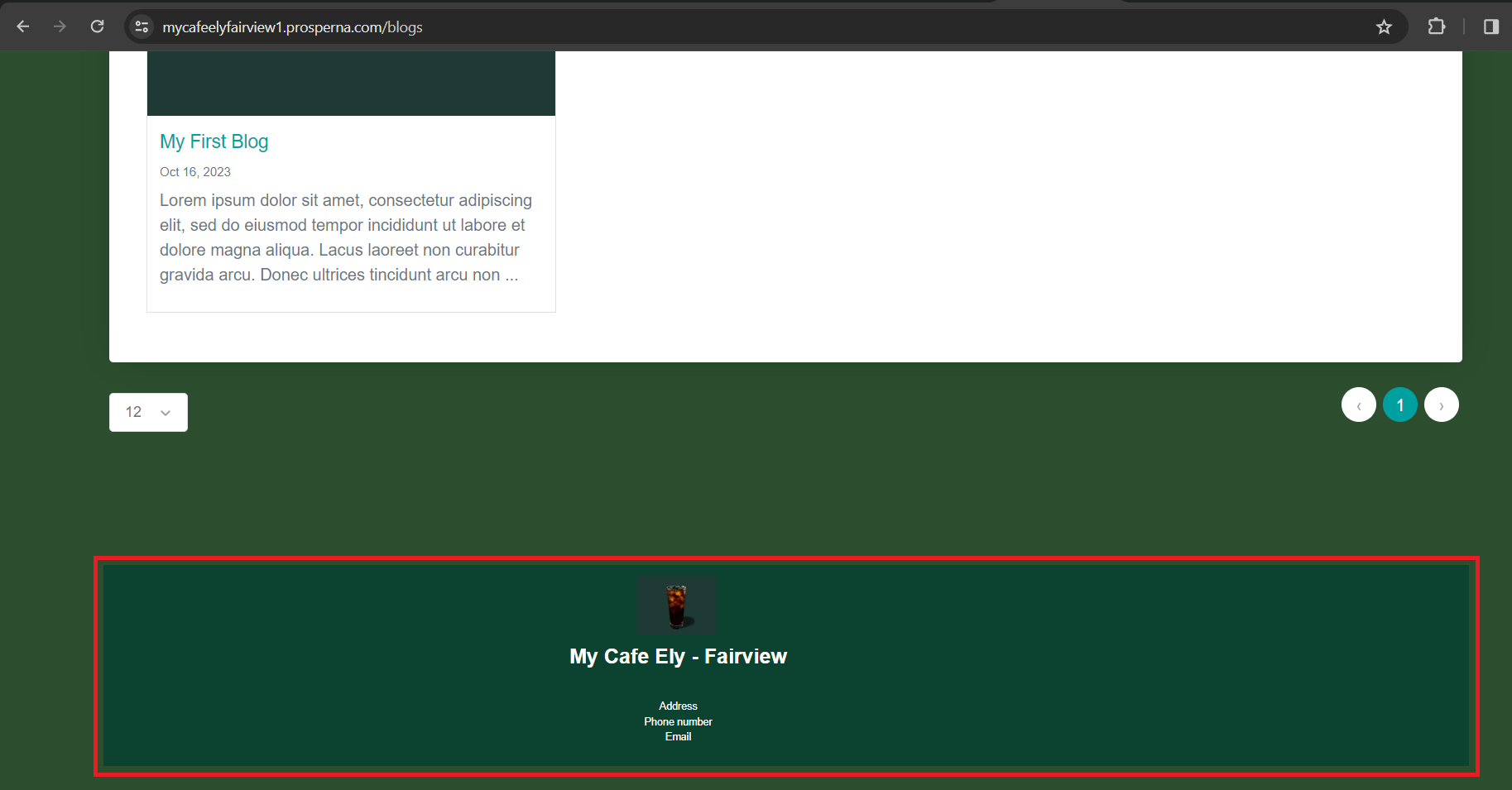
Result: You have successfully put a Footer in all of your pages.

Need more help?
For more information and assistance, please send an email to [email protected].
Happy Selling!
Did you find this article helpful?
0 of 0 found this article helpful.
0 of 0 found this article helpful.
Can't find what you're looking for?Log a ticket