Feature Availability: FREE | PLUS | PRO | PREMIUM
The Custom Code block allows the merchants with the ability to add custom JavaScript code to their webpages. This enables a wide range of functionalities, from custom animations and interactions to third-party integrations.
Why is it important? Providing merchants with the ability to add custom code to their webpages empowers them to create unique, engaging, and functional online experiences for their customers while also driving business growth and success.
Requirements:
- Upgraded account to a paid plan
- Design
- Custom Code
Summary:
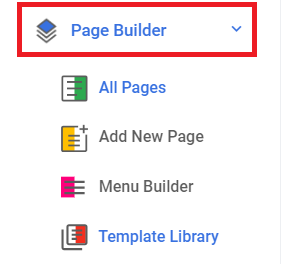
- On the left side panel, click Page Builder
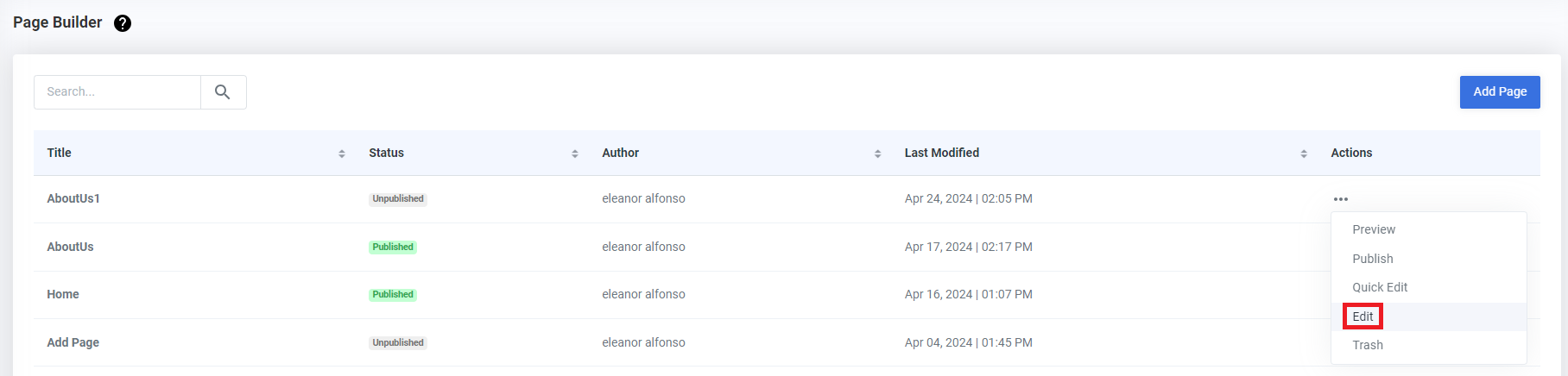
- Open the Page you want to edit
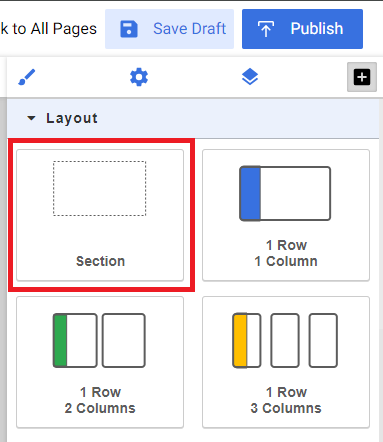
- Add a Section to your page
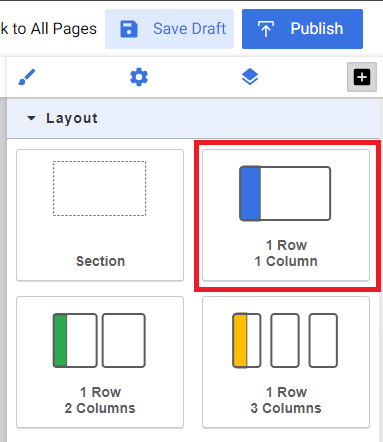
- Add a Row/ Column to your section
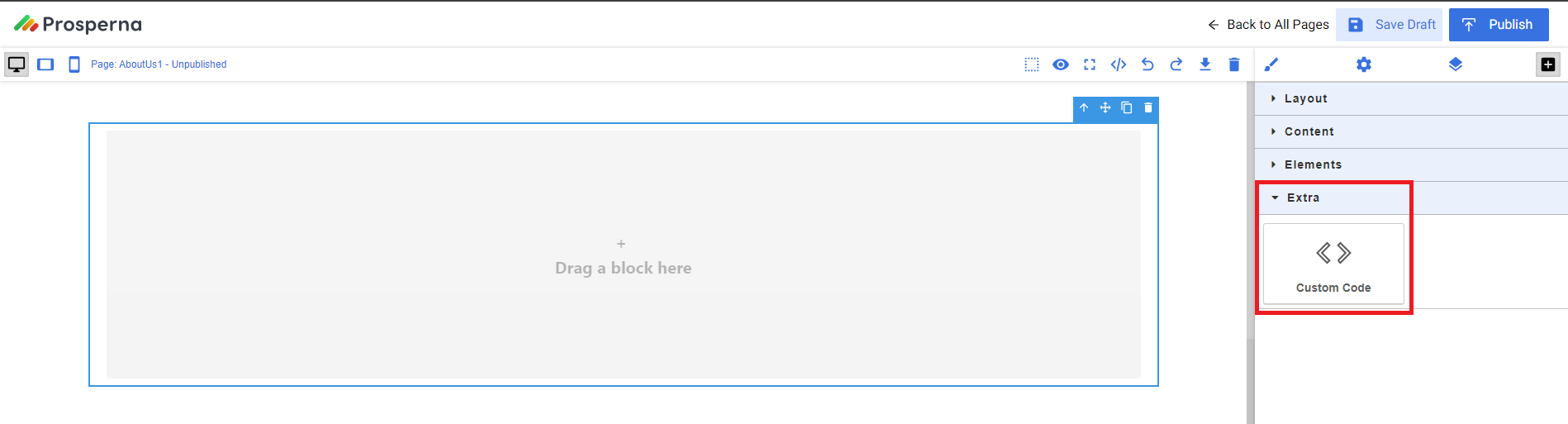
- Under Extra, Insert the Custom Code to your section
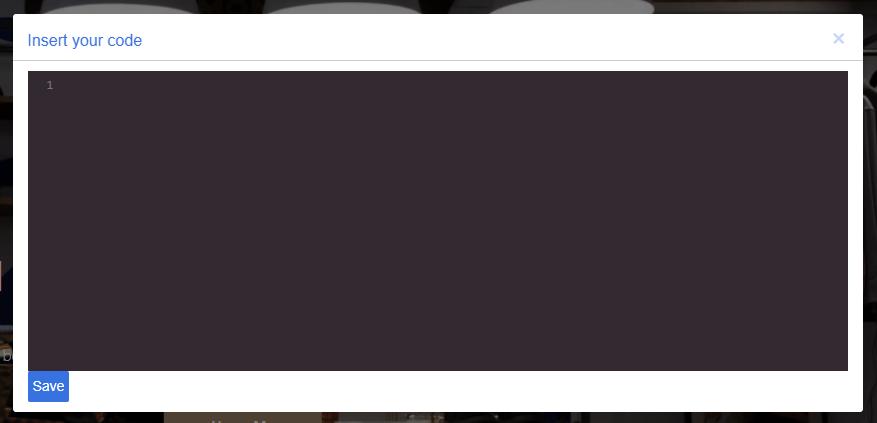
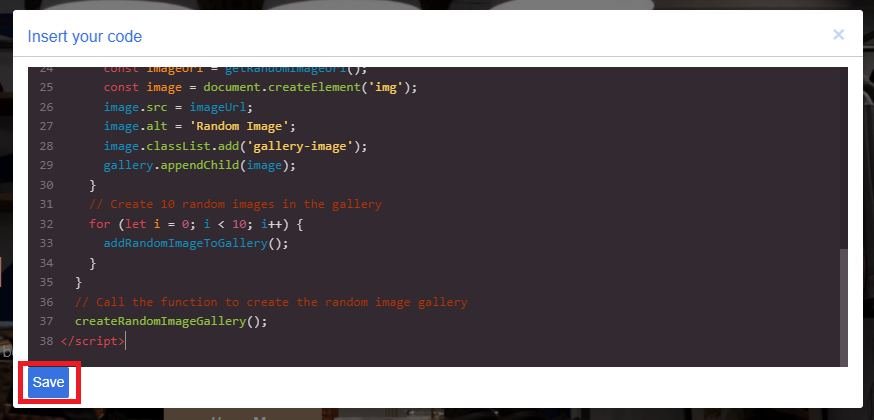
- Insert your code
- Click Save
- Click Save Draft then Publish
Steps in Adding Custom Code
1. On the left side panel, click Page Builder

2. Open the Page you want to edit

3. Add a Section to your page

4. Add a Row/ Column to your section

5. Under Extra, Insert the Custom Code to your section

6. Insert your code

7. Click Save

8. Click Save Draft then Publish

Result: You have successfully put a Custom Code to your webpage

Need more help?
For more information and assistance, please send an email to [email protected].
Happy Selling!
Did you find this article helpful?
0 of 0 found this article helpful.
0 of 0 found this article helpful.
Can't find what you're looking for?Log a ticket