Feature Availability: ALL PLANS
Improve your page's SEO by utilizing Lighthouse, a tool that identifies performance and SEO issues. Make recommended changes using the Page Builder, such as optimizing images, refining meta tags, and improving content structure, to boost your website’s visibility and search engine rankings.
Why is it important? It is crucial for improving search engine rankings and increasing visibility. By optimizing performance and making targeted changes, you attract more organic traffic, enhance user experience, and ultimately drive higher engagement and conversions.
Summary
- Go to your website.
- Open the Inspect Tool.
- Open the Lighthouse Tab.
- Configure the Lighthouse Audit.
- Run the Audit.
- Check for Missing Alt Attributes.
- Add the Alt Attributes.
- Run the Audit Again (Repeat steps 1-5).
Steps to Enhance Your SEO
1. Go to your website.

2. Open the Inspect Tool.
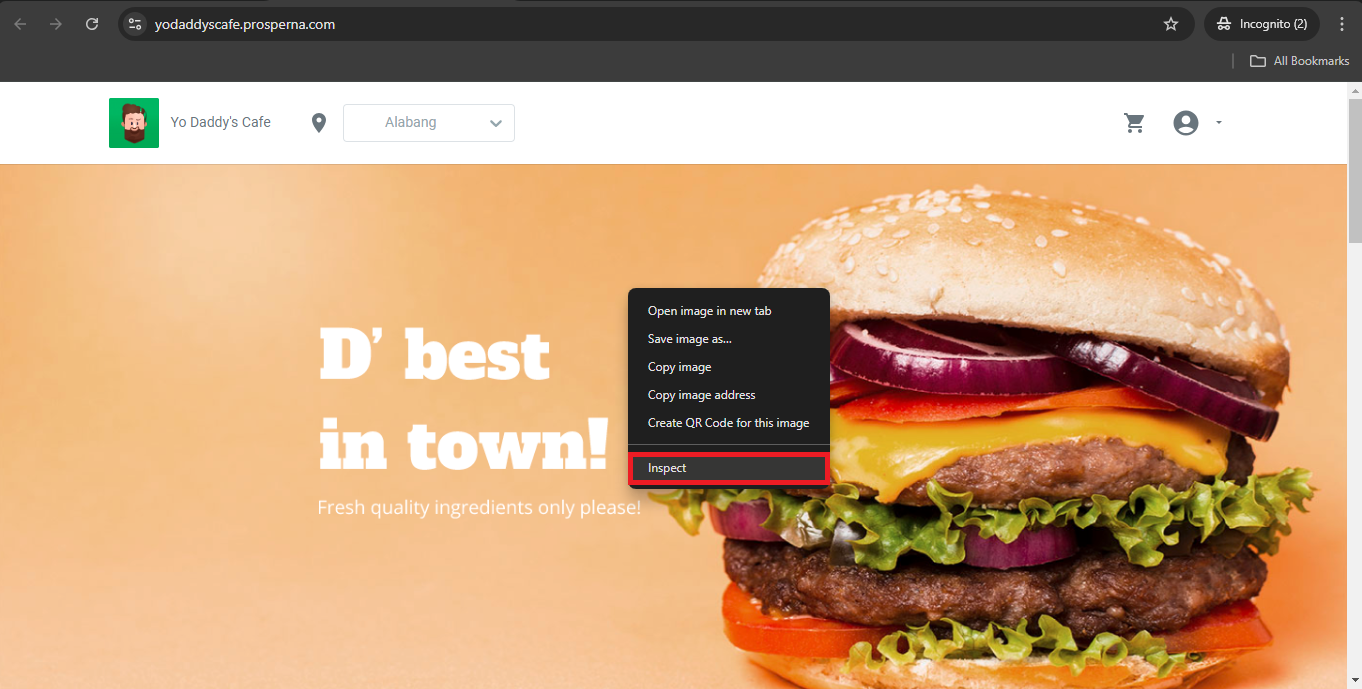
- Right-click on any blank area of the page and select "Inspect".
- Or, press
Ctrl + Shift + Ito open it.
3. Open the Lighthouse Tab.
- A side menu for Inspect will open.
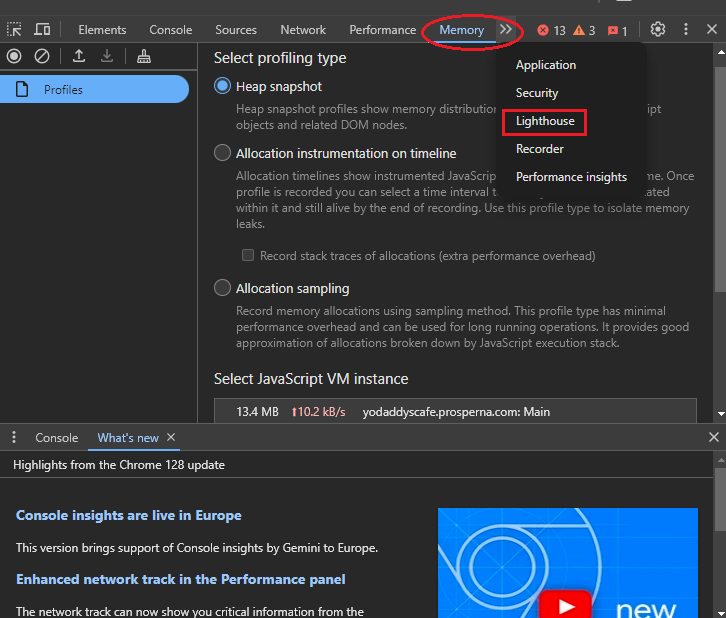
- On the upper right part of the side menu, click the icon to expand more tabs, then select "Lighthouse".

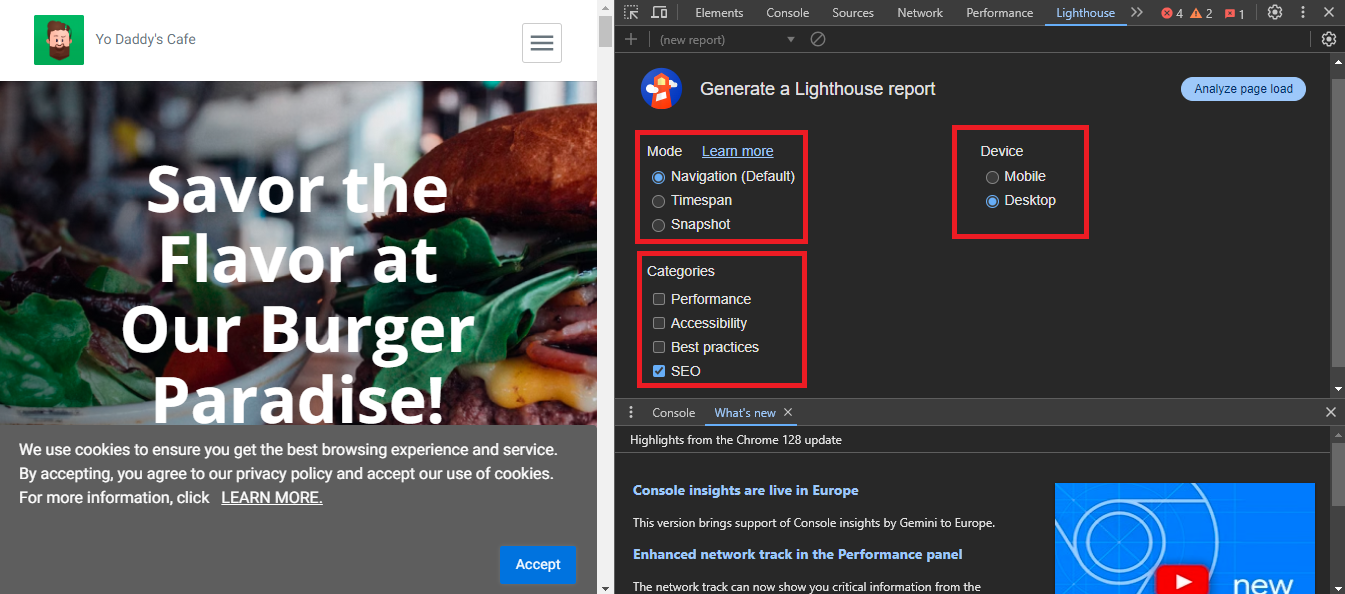
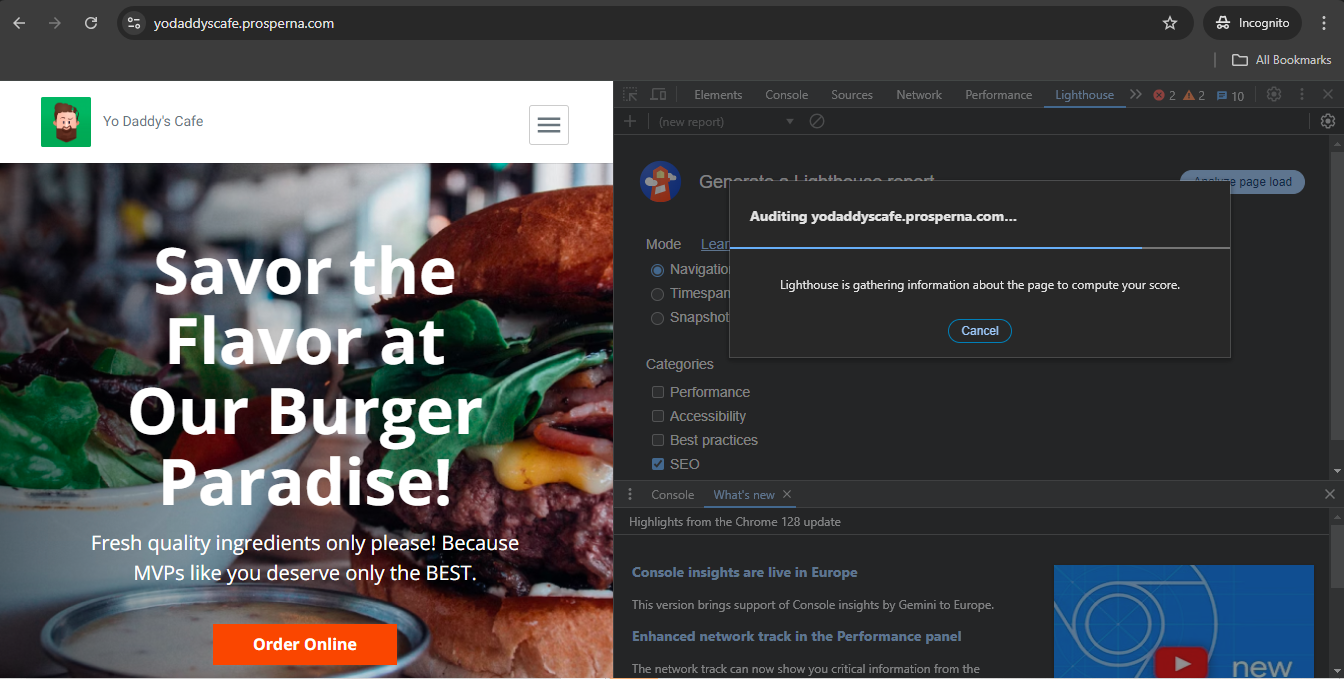
4. Configure the Lighthouse Audit:

- Navigation: (Selected by default; no need to change if not necessary)
- Device: Choose the device to test (Desktop or Mobile view).
- Categories: Select "SEO" (only if you are focusing on enhancing SEO).
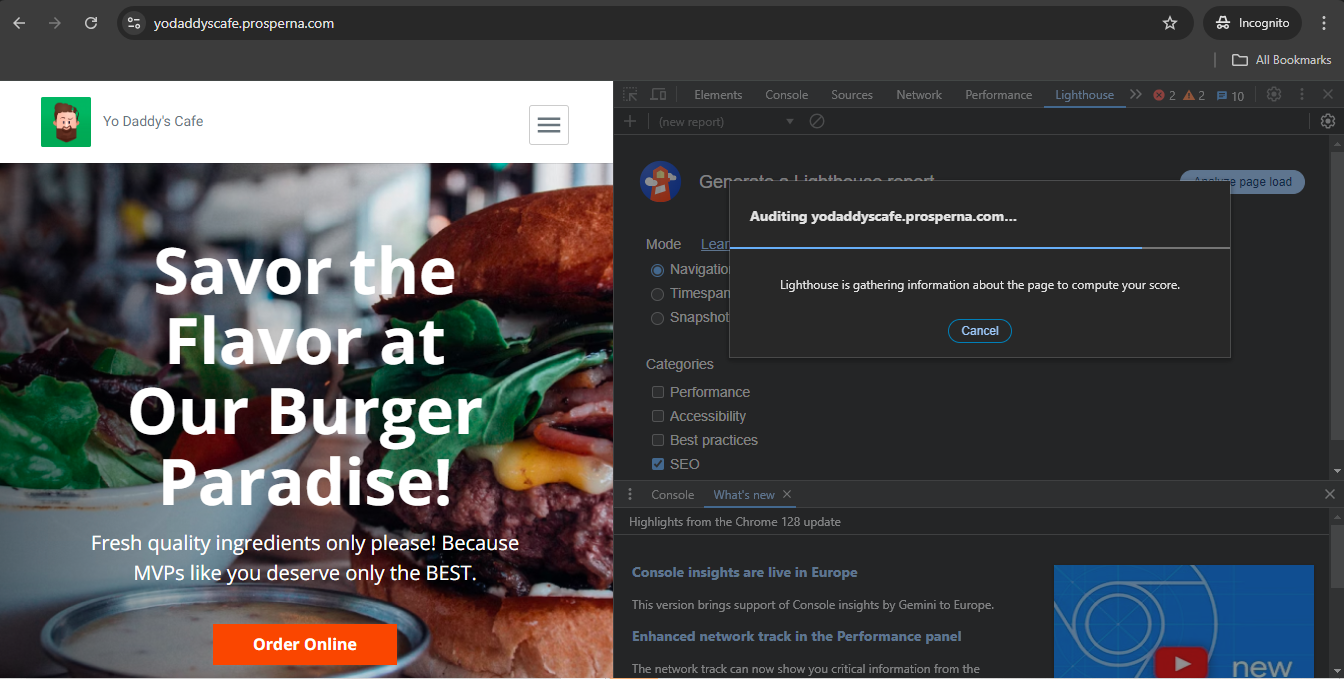
5. Run the Audit.
Click on "Analyze Page Load" to start the audit.
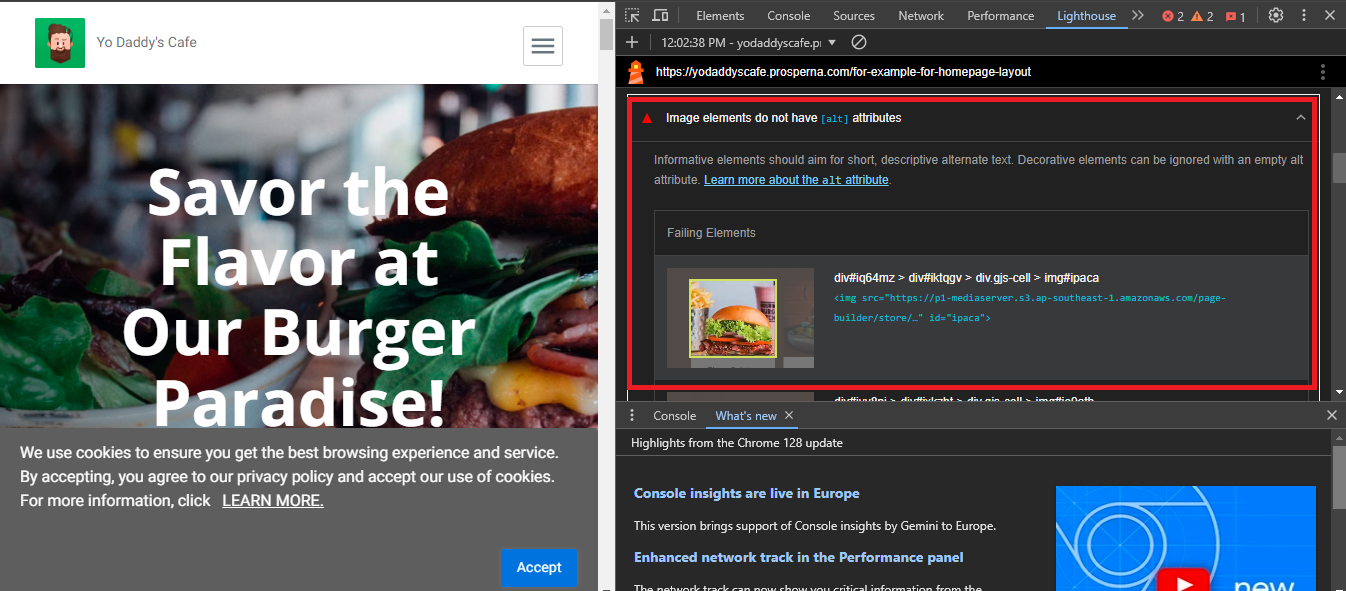
6. Under Content Best Practices, you will see "Images do not have [alt] attributes." Check which images are flagged for missing image descriptions.
Alt Attribute - specifies an alternate text for an area, if the image cannot be displayed. It provides the descriptive meaning of an image that search engines can use to improve your web page's SEO.
7. Log in to your Prosperna account and add the [alt] attributes in the image settings within your homepage layout.
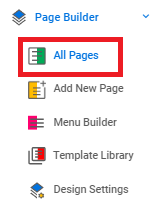
Go to Page Builder and select All Pages.

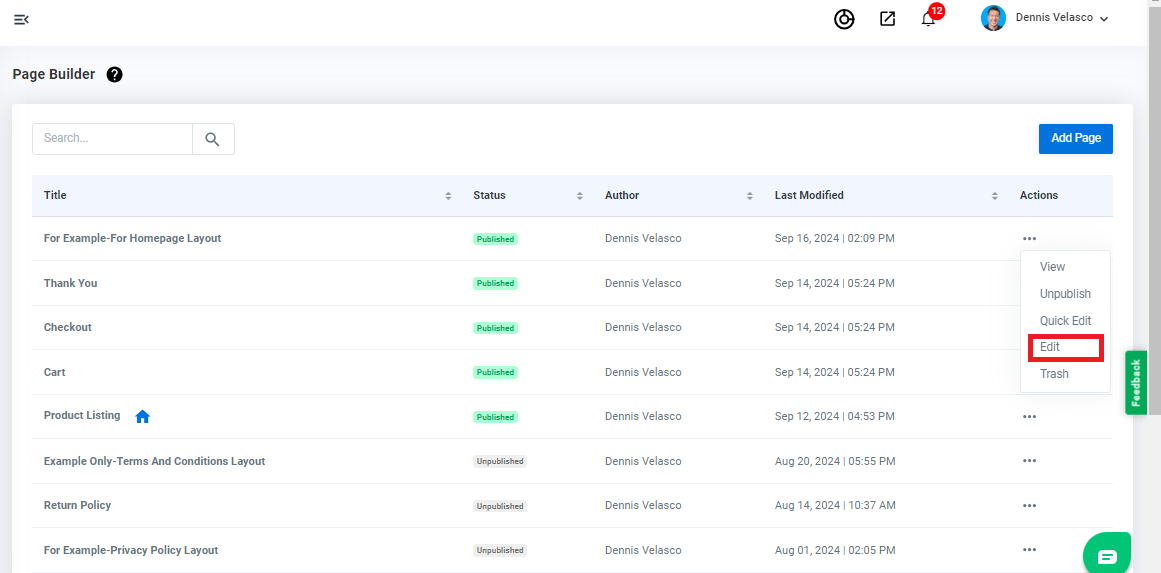
Edit the page where the image is located to add an alt attribute.
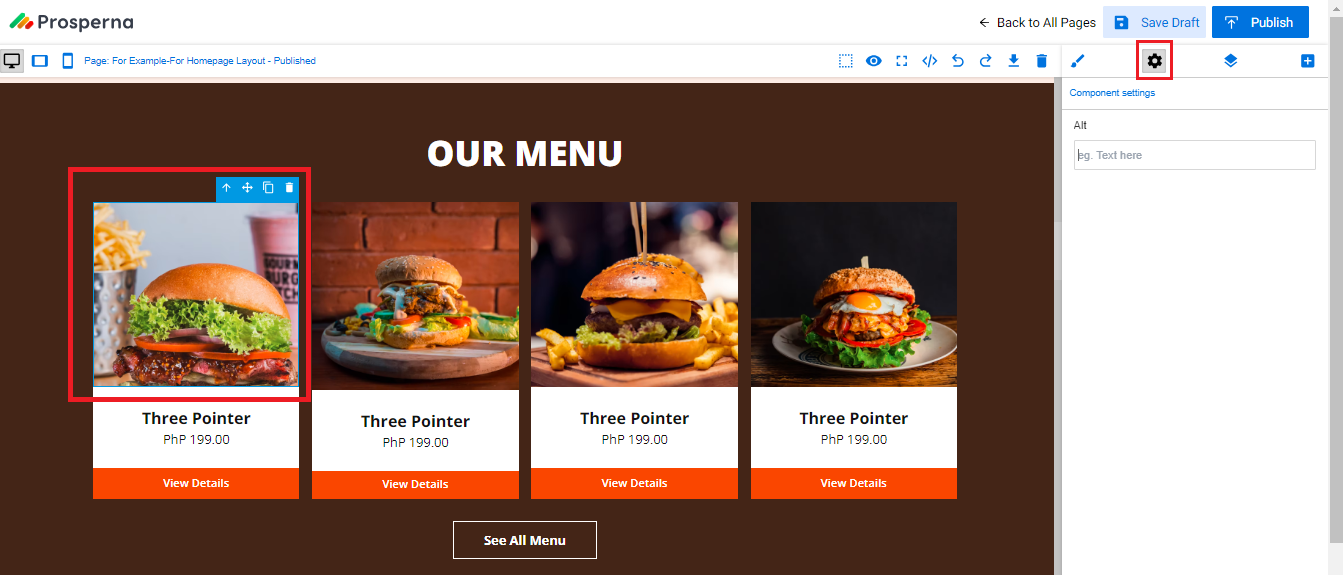
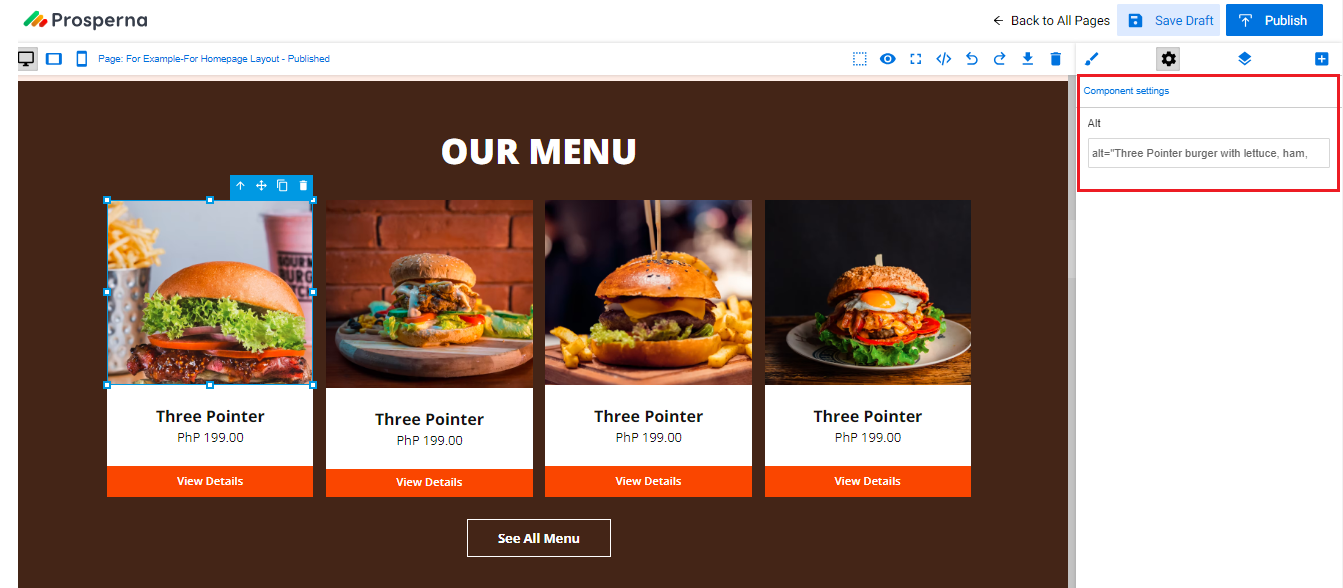
Click the image and the gear icon (Component Settings).

Insert the alt attributes describing the image.
Example: alt="Three Pointer burger with lettuce, ham, tomato, and sauce"
Save and Publish.

8. Run the Audit once again (Repeat steps 1-5).

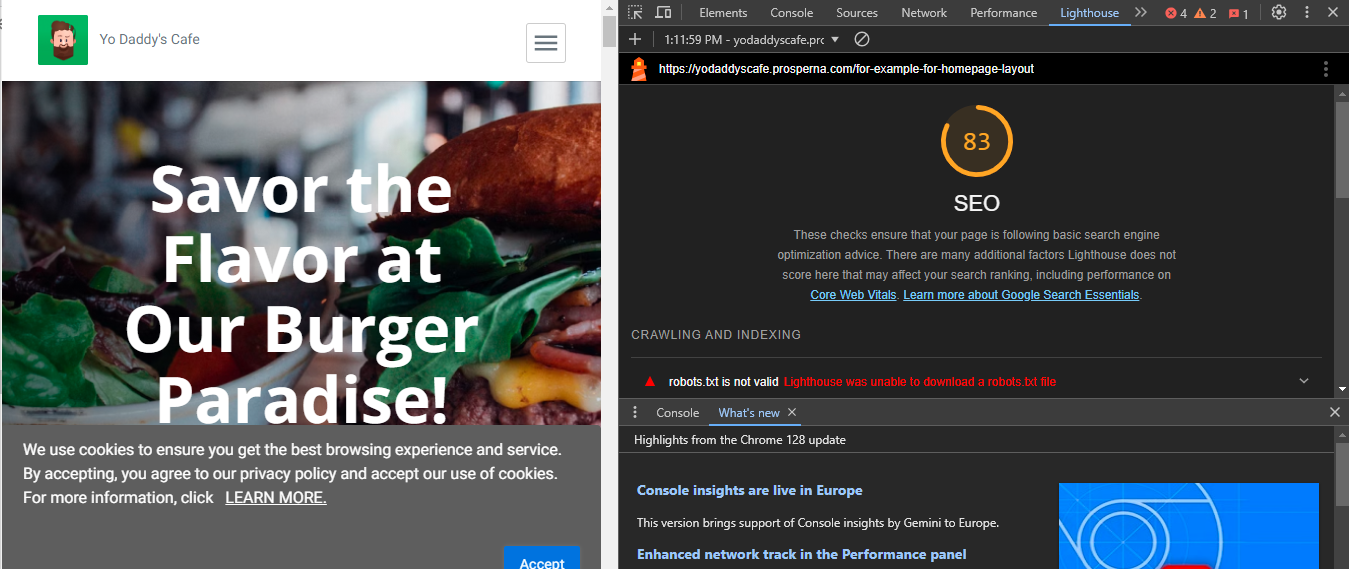
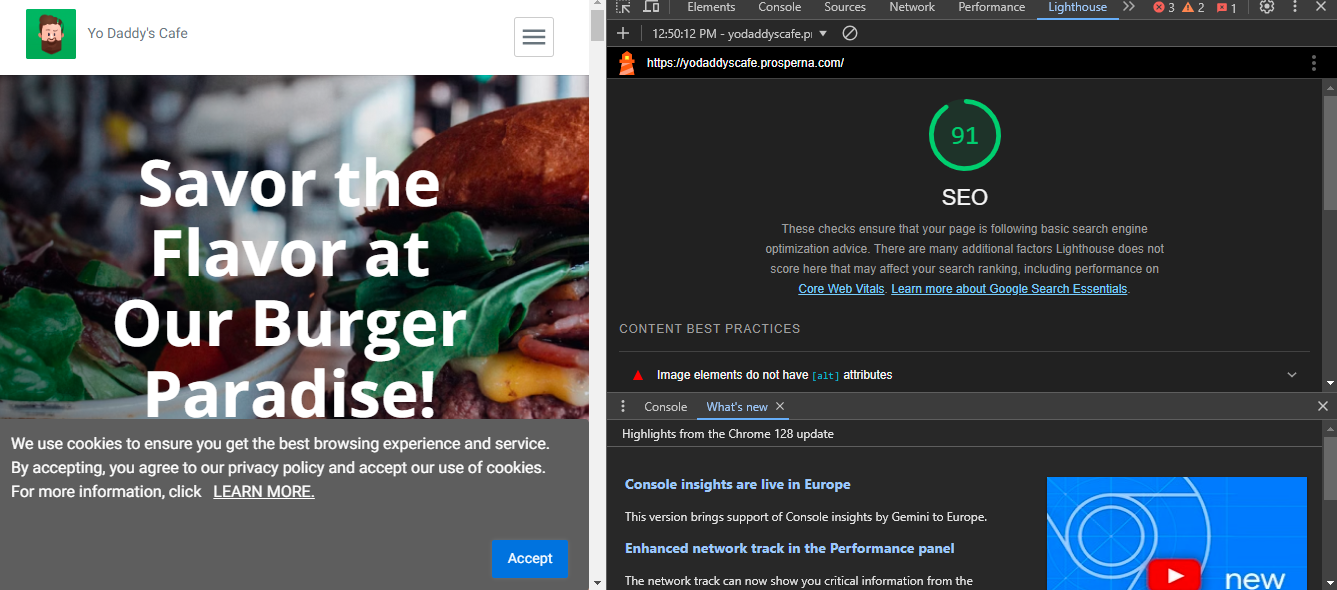
Compare Results:
Before Adding Alt Attributes:

After Adding Alt Attributes:

0 of 0 found this article helpful.