Last edited:
Feature Availability: ALL PLANS
Retail branding is a strategy for developing a strong perception of your store in your customers' eyes. It's the intentional actions you take to arouse favorable emotions and encourage clients to view your business in a particular way. A brand is typically an identity—the tale you tell clients to engage them.
Why is it important? It seeks to ensure that retail brands make a lasting impression on customers, inviting them back often. It's significant because, in addition to making a lasting impression on customers, it lets them know what to anticipate from your retail brand.
Skill Level: Beginner | Advanced | Expert
How long does it take to do? 15 Minutes
Requirements:
- Store Logo
- Max Size: 10 MB
- Min Resolution: 250px x 250px
- Type: .jpg or .png
- Favicon
- Max Size: 10 MB
- Min Resolution: 16px x 16px
- Type: .jpg or .png or .ico
- Needs to be in multiples of 48 pixels (px), e.g., 48x48, 96x96.
- Cover Photo
- Desktop
- Max Size: 10 MB
- Min Resolution: 820px x 312px
- Type: .jpg or .png
- Mobile
- Max Size: 10 MB
- Min Resolution: 640px x 360px
- Type: .jpg or .png
- Desktop
- Background
- Max Size: 10 MB
- Min Resolution: 5px x 5px
- Type: .jpg or .png
- Social Media Share Image
-
- Max Size: 10MB
- Min Resolution: 640px x 360px
- Type: .jpg or .png
Summary
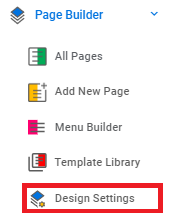
- Go to Page Builder, then select Design Settings.
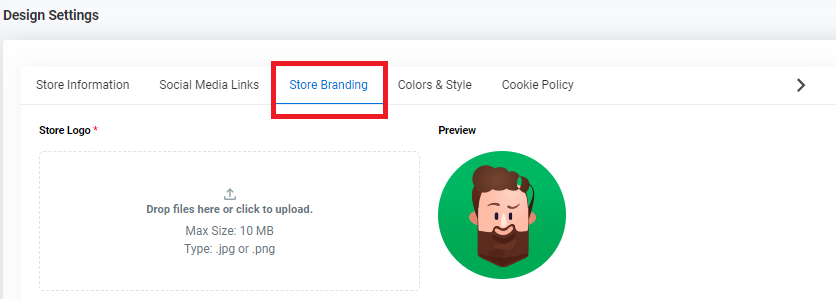
- Select Store Branding.
- Complete the Fields.
- Save.
Steps to update Logo, Favicon, Cover Photo, Background and Social Media Share Image
1. Go to Page Builder, then select Design Settings.

2. Select Store Branding.

3. Complete the Fields.
- Logo - brand logo
- Logo Style - shape of your logo
- Favicon - website icon
- Cover Photo - banner photo
- Background - background image / color
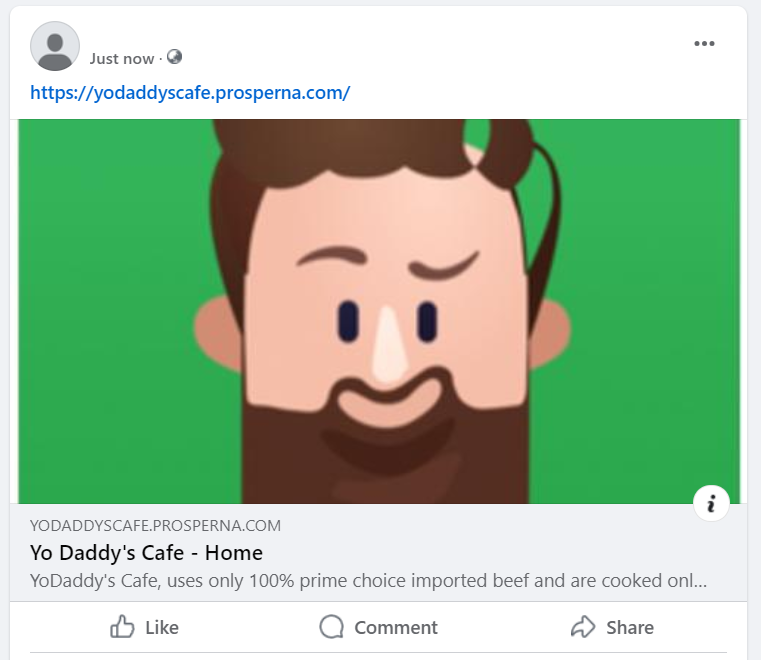
- Social Media Share Image - thumbnail showed when sharing website on Social Media
3.1 Adding Logo
- Click Drop files here or click to upload

- Select the Image

- Click Open

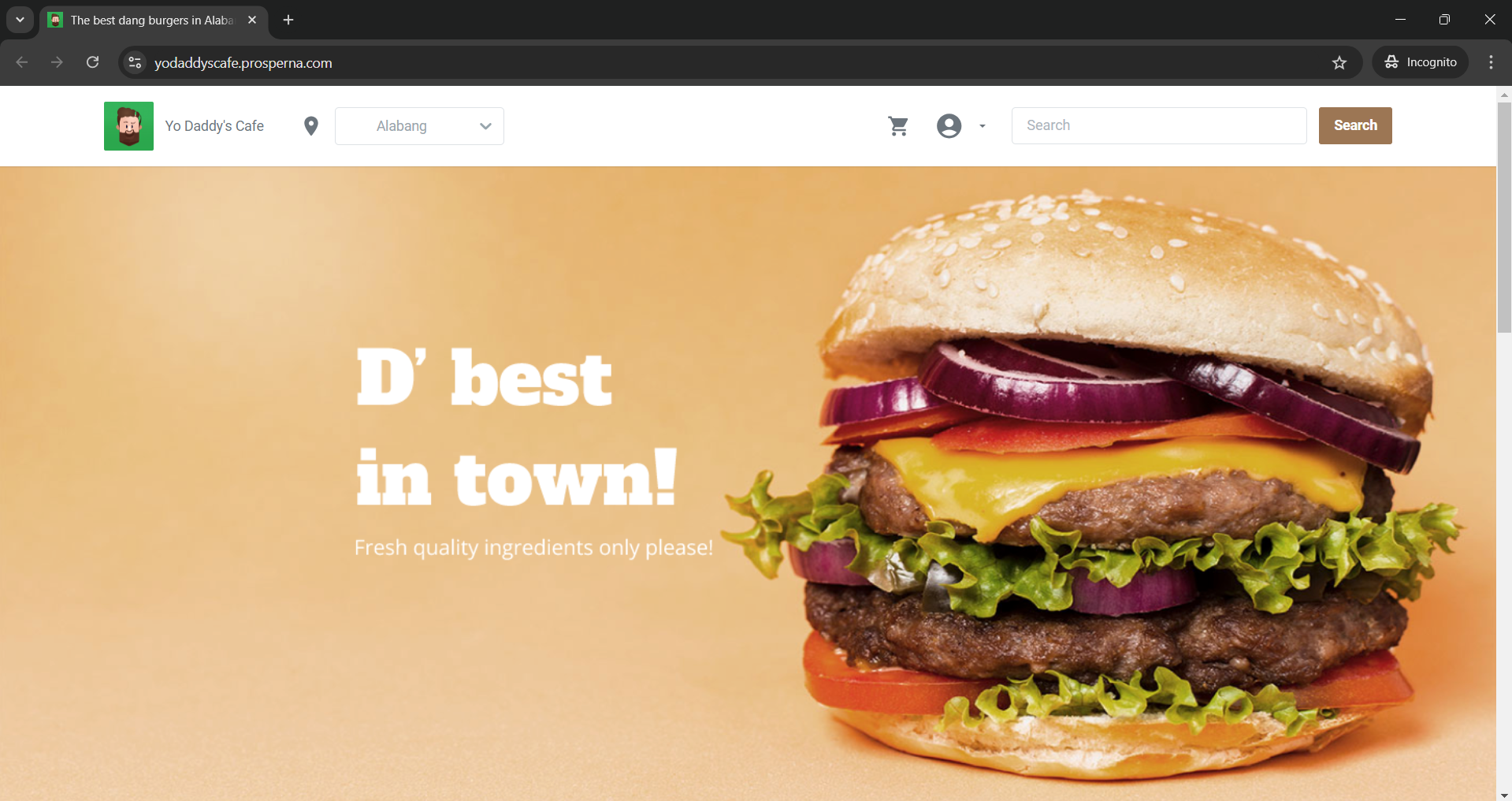
Result : You should be able to see your logo on your site.

3.2 Adding Favicon
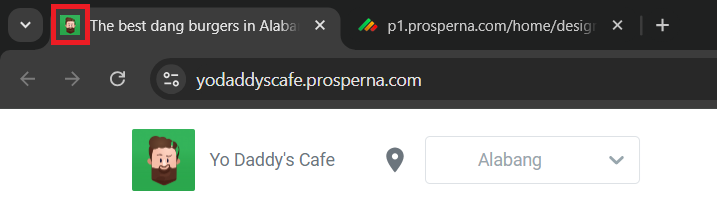
What is a favicon? A favicon is a small icon or collection of icons associated with a website, web page, or web application. It’s displayed within the browser tabs and bookmarks bar. See example below.
Note: Your Store Logo is the same as your favicon.
- Click Drop files here or click to upload

- Select the Image

- Click Open

Result : You should be able to see your favicon on your site

3.3 Adding Cover Photo
Note: By default, the cover photo is the same for all locations. If you want a different cover photo for each location, disable the "Display Across All Store Locations" option. Check here for instructions on updating the cover photo for each location.
- Click Drop files here or click to upload


- Select the Image

- Click Open

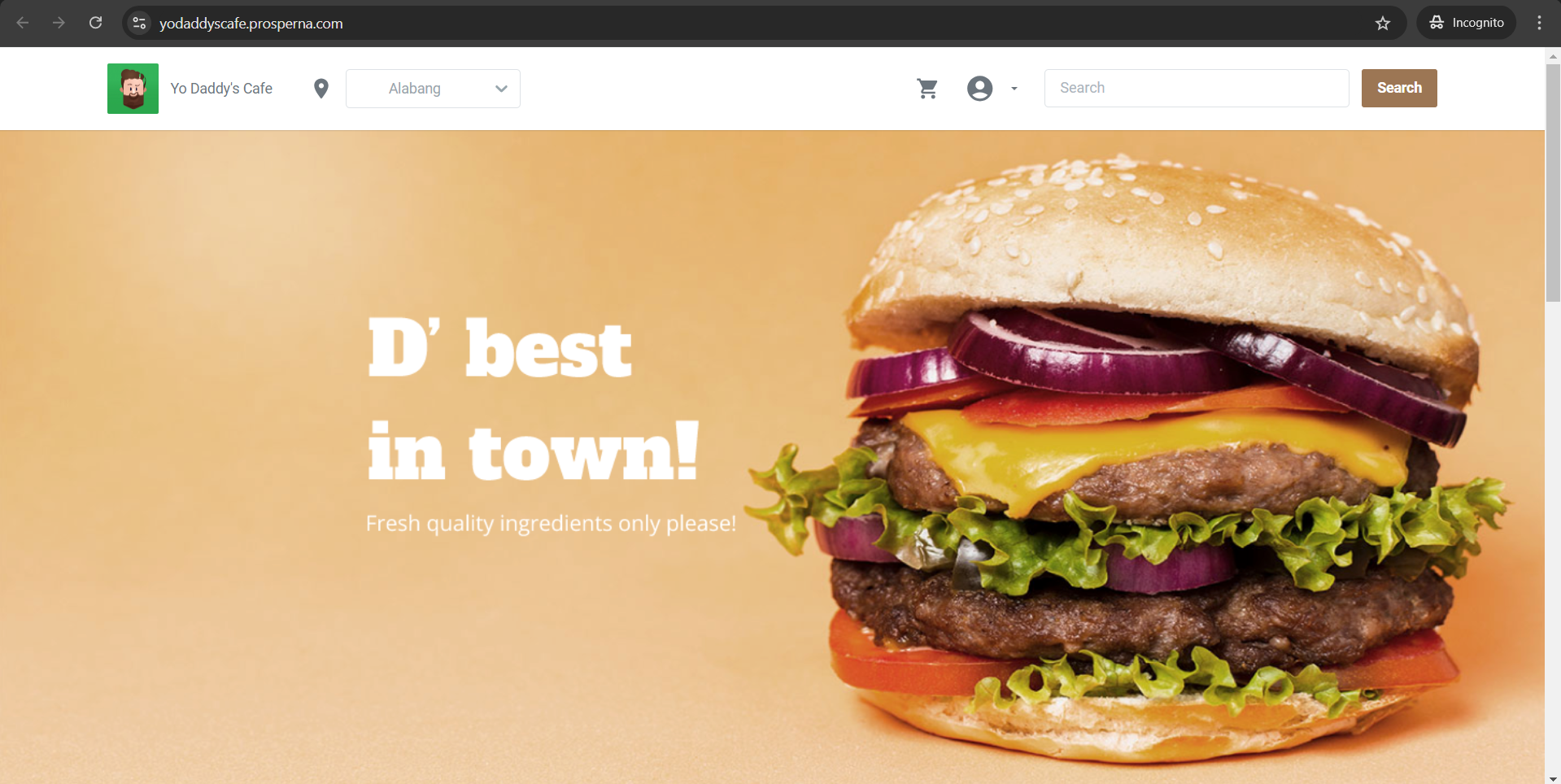
Result : You should be able to see your cover photo on your site.

3.4 Adding Background
You may add a background photo to your preference.
-
- Upload the image here.

-
- Click Open

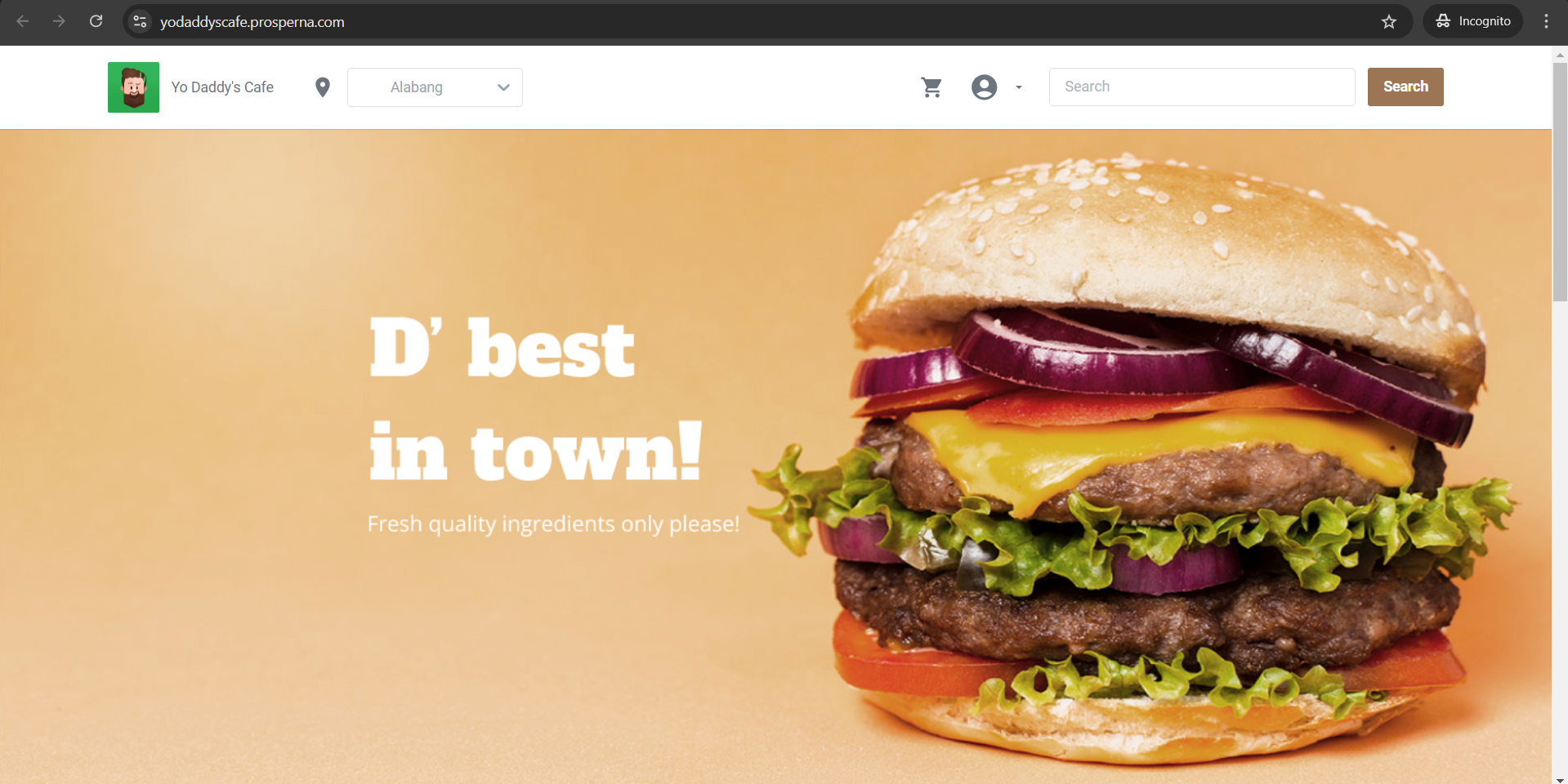
Result : You should be able to see your background photo on your site

3.5 Adding Social Media Share Image
-
- Upload the image here.

-
- Click Open

Result : You should be able to see your Social Media Share Image when you share your website.

4. Save.
For every section that you edit, make sure to click Save to update the changes.

Result: You have successfully updated your Logo, Favicon, Cover Photo, Background color and Social Media Share Image.
Need more help?
For more information and assistance, please send an email to [email protected]. You may also read the guide on how to submit a request or report an issue to the Customer Support Team.
Happy Selling!
0 of 0 found this article helpful.